 みなさんは「ウェブアクセシビリティ」という言葉をご存知でしょうか?Webサイトを使う人の年齢や、障害の有無などに関わらず、誰でもWebサイトを利用できることを意味する言葉です。
みなさんは「ウェブアクセシビリティ」という言葉をご存知でしょうか?Webサイトを使う人の年齢や、障害の有無などに関わらず、誰でもWebサイトを利用できることを意味する言葉です。
ECサイトを含むWebサービスは今や、多くの人にとって生活に欠かせないインフラになりました。また、2024年4月1日に改正障害者差別解消法が施行され、障害のある人への合理的配慮が民間事業者に義務化されたこともあり、EC業界でもウェブアクセシビリティにあらためて注目が集まっています。本稿では、ウェブアクセシビリティの概要や重要性、メリットなどをわかりやすく解説するとともに、ECサイトにおけるウェブアクセシビリティ改善の具体例を紹介します。
目次
ウェブアクセシビリティとは?
ウェブアクセシビリティとは、Webサイトを使う人の年齢や障害の有無などに関わらず、誰でもWebサイトを利用できることを意味する言葉です。
Webサイトを指す「ウェブ」と、“近づきやすい”“アクセスできる”といった意味を持つ「アクセシビリティ」を組み合わせた単語で、直訳すると「ウェブ(の情報やサービス)にアクセスできる」といった意味になります。
ウェブアクセシビリティが確保されているWebサイトとは、一般的に次のような状態であることが望ましいとされています。
- 目が見えなくても、Webサイトに掲載されている情報が伝わり、操作できる
- 一部の色を区別できなくても情報が欠けない
- キーボードだけで操作できる
- 耳が聞こえなくても、動画や音声コンテンツの内容を理解できる
参考:デジタル庁「ウェブアクセシビリティ導入ガイドブック」P9 2024年3月29日発行
ウェブアクセシビリティの具体例
ウェブアクセシビリティを実現するための主な取り組みは、次のようなものがあります。
- 文字に色をつけるときや画像に文字を書き込むときに、文字の背景色とのコントラスト比を高くする。
- 単語の文字間にスペースやタブを用いない。文章の折り返し位置を調整するためにスペースや改行を使わない。
- キーボードだけで操作できるようにする。また、キーボードで操作した時、フォーカスしている部分を認識しやすいようにする。
- SNSやブログに画像・写真を投稿する時に代替テキスト(alt属性)をつける。
- リンクであることを認識しやすくし、リンクテキストだけでリンク先の内容を予想できるようにする。
- 色だけで情報を区別しないようにする。
- 映像コンテンツには字幕をつける。
ウェブアクセシビリティを確保するために必要な取り組みは多岐にわたりますが、今回はデジタル庁が公表している「ウェブアクセシビリティ導入ガイドブック」に沿って具体例の一部を紹介します。
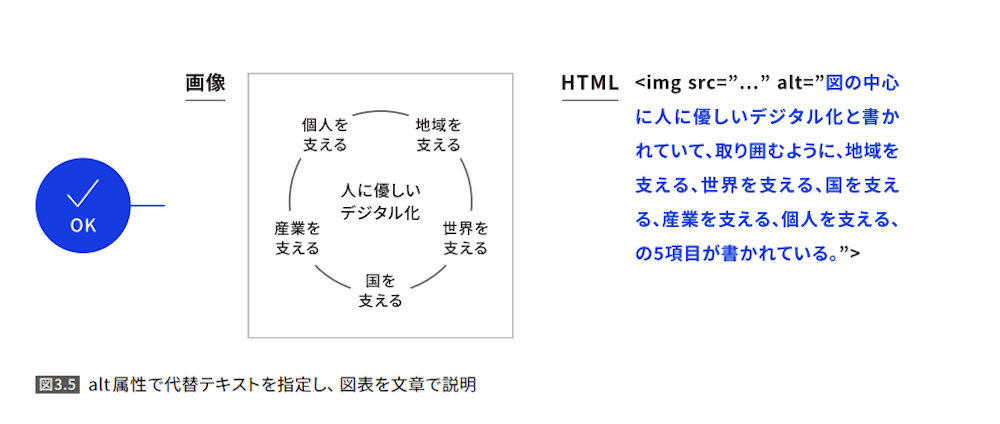
ウェブアクセシビリティを推進する取り組みの1つは、画面読み上げソフト(スクリーンリーダー)を使う人に配慮してコンテンツを作ること。例えば、写真や画像に代替テキスト(alt属性)をつけると、目が見えなくても写真や画像の内容を音声で理解することができます。

画像出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」2024年3月29日発行
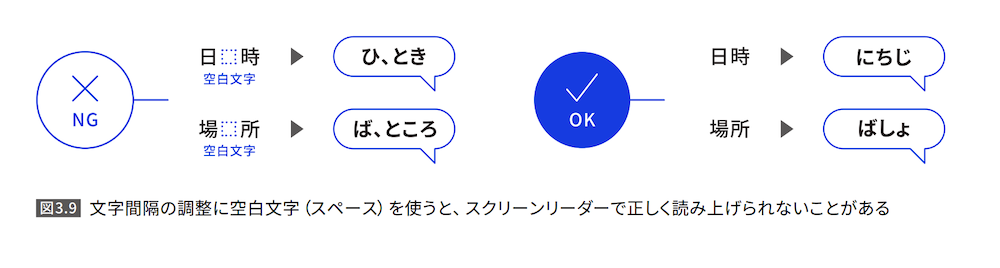
また、単語の間にスペース(空白文字)があるとスクリーンリーダーで正しく読み上げられません。文字間隔の調整にスペースを使わないといったことも大切です。
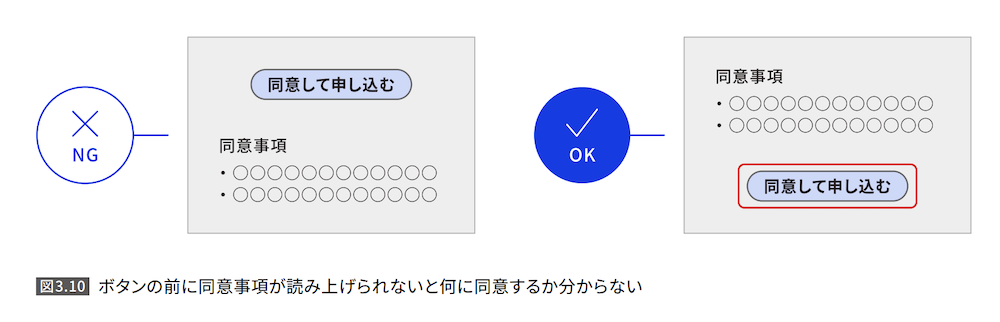
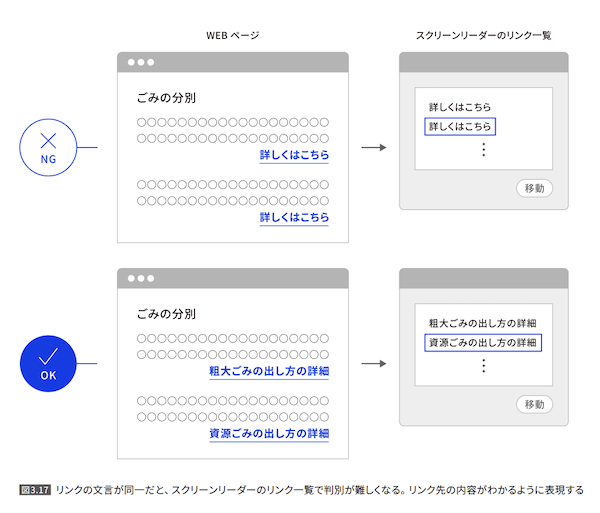
コンテンツの順番にも配慮すると、Webサイトに記載されている内容が伝わりやすくなります。そして、テキストリンクを設置する際は、テキストの文言でリンク先の内容を予想できるようにすることも大切です。



画像出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」2024年3月29日発行
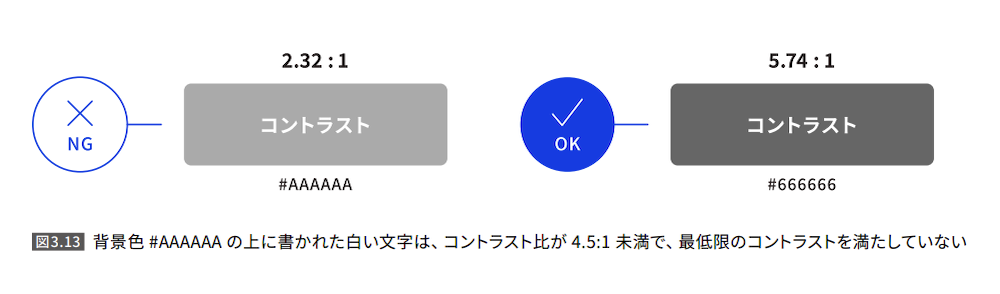
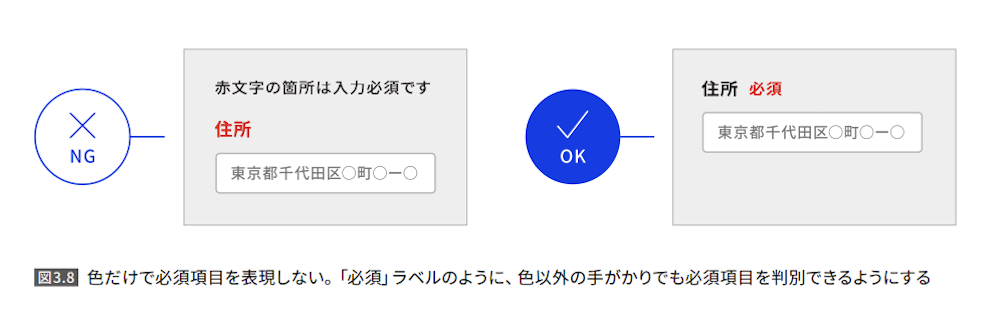
色の区別がつきにくい人に配慮することも重要です。テキストに色をつける場合は、文字と背景のコントラスト比を高めると良いでしょう。入力必須の項目などを強調する場合は、色だけで表現することを避けるとウェブアクセシビリティの改善につながります。


画像出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」2024年3月29日発行
近年はECサイトに動画を掲載するケースも増えています。音声を聞き取りにくい人のために、動画に字幕をつけるとウェブアクセシビリティを確保することができます。

画像出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」2024年3月29日発行
このほかにも、ウェブアクセシビリティを高める具体的な方法は「ウェブアクセシビリティ導入ガイドブック」に掲載されています。ECサイトのウェブアクセシビリティを確保したい事業者さまは参考にしてださい。
【参考資料】デジタル庁「ウェブアクセシビリティ導入ガイドブック」2024年3月29日発行
なぜウェブアクセシビリティが重要なのか?
ECサイトを含めたWebサービスが多くの人にとって生活のインフラになった現在、あらゆる人にとって使いやすいWebサイトやECサイトを作ることの重要性は、これまで以上に高まっています。
国内のインターネット利用率は2022年時点で84.9%です(*1)。ネットショッピングの利用率(二人以上の世帯)は52.7%でした(*2)。こうした数字を踏まえると、行政サービスや災害情報などを掲載したWebサイトはもちろんのこと、ECサイトを含めたWebサービスは多くの人の生活を支えていると言えるでしょう。
なお、2022年時点で障害者手帳を持つ人の人数は、厚生労働省の推計で「視覚障害」が27万3000人、「聴覚・言語障害」は37万9000人です(*3)。また、高齢者(65歳以上)の人数は3625万人です*4)。
※1出典:総務省「情報通信分野の現状と課題」
※2出典:総務省「2022年 家計消費状況調査 結果の概況」
※3 出典:厚生労働省「令和4年生活のしづらさなどに関する調査 (全国在宅障害児・者等実態調査)結果の概要」
※4 出典:総務省「人口推計 2025年(令和7年)1月報」」
2024年4月に改正障害者差別解消法が施行
ウェブアクセシビリティに注目が集まっている理由の1つに、障害者差別解消法(障害を理由とする差別の解消の推進に関する法律)が改正されたことがあります。改正法は2024年4月1日に施行されました。
今回の改正によって、障害のある人に対して合理的配慮を行うことが民間事業者にも義務づけられました。また、合理的配慮を行うための環境整備を努力義務として課しています。
そして、Webサイトの運営において、ウェブアクセシビリティを確保することは、障害のある人に合理的配慮を行うための環境整備の1つであるとされています。政府はウェブアクセシビリティを確保することは努力義務であるという見解を示しています。
障害のある人への合理的配慮とは、社会生活の中にあるバリア(障壁)を取り除くために何らかの対応を必要としている場合には、負担が重すぎない範囲で対応することです。例えば、日常生活であれば「駅員が車いすの乗客の手助けをする」「窓口で筆談、手話などを用いて意思疎通する」といったことです。
また、その合理的配慮を的確に行うため、環境の整備が努力義務となっており、ウェブサイトの場合ではJIS X 8341-3:2016に準拠したウェブサイトを作り、ウェブアクセシビリティを確保することがこれに当たります。
ウェブアクセシビリティに対応するメリット
ウェブアクセシビリティを意識したWebサイトを作ると、サイトを運営している事業者さまにもメリットがあります。ECサイトのウェブアクセシビリティを高めることで得られる主なメリットとして次の3つがあります。
- ECサイトの利便性が向上し「顧客から選ばれる理由」になる
- 画像にalt属性をつけるとSEO効果が期待できる
- 企業イメージの向上につながる
ECサイトの利便性が向上し「顧客から選ばれる理由」になる
ECサイトのウェブアクセシビリティを確保すると、障害を持つ人や高齢者など、多くの人にとって買い物がしやすい環境を整えることができます。そのことがECサイトの差別化要因となり、顧客から選ばれる理由の1つになるでしょう。
画像にalt属性をつけるとSEO効果が期待できる
Webサイトの写真やイラストなどの画像ファイルにalt属性(代替テキスト)をつけると、検索エンジンのクローラーが画像のalt属性を読み取り、画像の内容を理解することで、検索結果に表示されやすくなるとされています。
企業イメージの向上につながる
改正障害者差別解消法が施行されたこともあり、あらゆる人に配慮したWebサイトやECサイトを作ることの社会的な意義が高まっています。ECサイトのバリアフリー化に率先して取り組むことは、企業イメージの向上にもつながるでしょう。
ウェブアクセシビリティを確保するツールの紹介
ECサイトのウェブアクセシビリティを確保する具体的な方法については、デジタル庁が発行している「ウェブアクセシビリティ導入ガイドブック」が参考になります。
なお、ECサイト構築プラットフォーム「futureshop」をご利用中の店舗さまにおかれましては、ECサイトの制作をご自身で行うことが難しい場合、ウェブアクセシビリティへの配慮をはじめ、サイト制作について「futureshop」の制作パートナーさまにご相談いただくことも可能です。制作パートナーさまの紹介をご希望の店舗さまは、下記よりお気軽にお問い合わせください。
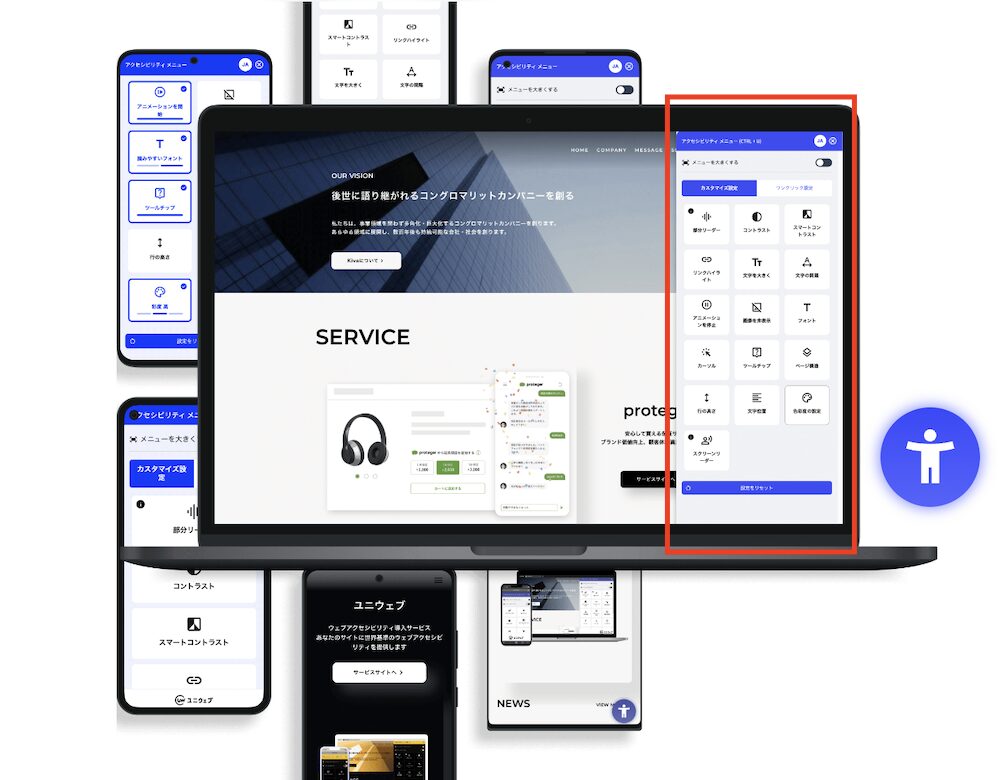
また、「futureshop」は2024年9月5日にウェブアクセシビリティ改善サービス「ユニウェブ」と連携しました。
「ユニウェブ」はコード1行をECサイトに追加すると、ウェブアクセシビリティの改善につながるメニューがサイト上に表示され、アイコンをクリックするだけで文字の大きさや文字間隔、コントラスト、色彩などを変更できるツールです。音声での読み上げ(スクリーンリーダー)や音声操作機能も使えます。
「futureshop」をご利用中の店舗さまは、「ユニウェブ」をオプションでご契約いただくと、個別開発を行うことなくウェブアクセシビリティの改善に取り組むことが可能です。詳しくは下記ページをご覧ください。

まとめ
ウェブアクセシビリティは「情報のバリアフリー化」と考えると理解しやすいかもしれません。実店舗におけるバリアフリー化は、例えば、車椅子ユーザーでも移動できるように店内の段差をなくすといった取り組みがあります。
それと同じような考え方で、Webサイトに存在するさまざまなバリアを取り除き、誰でもWebサイトを利用できるようにすることがウェブアクセシビリティを推進するということです。
本稿で解説した通り、ECサイトのウェブアクセシビリティを改善することの重要性は今後ますます高まっていくと考えられます。デジタル庁が発行している「ウェブアクセシビリティ導入ガイドブック」などを参考にしながら、まずはできることから取り組んでみると良いでしょう。



![ECで買われたのはどの商材?使われたのはどの決済?数字でよみ解くEコマース[2020年10月〜12月 futureshopサービスまとめ]](https://www.future-shop.jp/magazine/wp-content/uploads/2021/01/ogp_infographic-2020ec-3-1024x538.png)












