今日から実践!ECサイトの表示速度対策6選|HTML・JavaScript・CSS・画像の改善策
- 2022.06.09
2024.01.30

 ECサイトの表示速度は、オンラインショッピングの快適さを左右する重要な要素です。ECサイトのページを表示するためには、ChromeやSafariなどのブラウザが、サーバーからHTMLやCSS・JavaScript・画像ファイルなどを取得・解析する必要があり、一定の時間はかかります。
ECサイトの表示速度は、オンラインショッピングの快適さを左右する重要な要素です。ECサイトのページを表示するためには、ChromeやSafariなどのブラウザが、サーバーからHTMLやCSS・JavaScript・画像ファイルなどを取得・解析する必要があり、一定の時間はかかります。
表示速度が遅くなる原因は、HTMLやCSS・JavaScript・画像ファイルなどに何らかの問題があり、ブラウザの読み込みや処理に時間がかかること。記述方法や使用方法を見直すことで、ブラウザの処理を軽減できれば、表示速度が改善することも少なくありません。
そこで今回は、ページの表示速度が遅いと感じたとき、サーバの増強やECシステムの改修を検討する前に、確認していただきたいECサイトの表示速度を改善する6つの対策をご紹介します。
目次
ブラウザがECサイトのページを表示する仕組み
ブラウザとはウェブページを表示するアプリケーションのことです。ECサイトの画面、つまりWebページは、ChromeやSafariなどのブラウザで表示します。ブラウザが、どのようにWebページの表示処理をしているか、簡単にご紹介します。
- ブラウザが、URL欄に指定されたサーバーにアクセスします。
- サーバーから指定されたURLの内容、つまりHTMLファイルがブラウザに送信されます。
- ブラウザがHTMLを読み込み、内容を解析します。
- HTML内に記載された画像ファイル、JavaScriptファイル、CSSファイルなどがあれば、それぞれのサーバーにアクセスして、ダウンロードします。
- ダウンロードしたファイルを、HTMLの記載内容と合わせて解析します。
- JavaScriptがあれば実行し、処理結果を反映します。
- CSSがあれば解析し、画面表示に反映します。
- 解析した結果を、人の目に見える形で表示します。
ページの表示は、この8つの段階で行われます。ページの表示が遅いと感じたとき、いずれかの段階に問題があると考えられます。
処理速度と体感速度の違い
私たちがページの表示が遅い・速いなどと話すとき、ページの表示速度は2つあると考えてください。
処理速度
処理速度は、ブラウザがWebページの表示処理をすべて完了するまでの速度のことです。すべてのファイルを読み込み、解析や表示処理が完了しています。
体感速度
体感速度は、スマートフォンやPCなどの画面で、ファーストビュー(スクロールせずに表示されるコンテンツ)が完全にの表示されるまでの速度です。画面に表示されていないコンテンツについて、ブラウザの表示処理は続いていますが、閲覧している人には分かりません。
ECサイトの表示速度を改善する6つの対策
ECサイトのページ表示における体感速度と処理速度を改善する6つの対策を解説します。
[1] ファーストビューをできるだけ速く表示する(体感速度の改善)
▶︎ファーストビュー対策は体感速度を向上させる
スマートフォンやPCなどの画面で最初に表示されるコンテンツ(ファーストビュー)が、ページの中〜下部のコンテンツよりも先に表示されるように記述します。ファーストビューが表示されれば、サイトを訪れた人はページが表示されたと感じます。つまり体感速度の改善が期待できるのです。
ファーストビューのコンテンツは、CSSをHTML内に直接記述します。また、JavaScriptの処理が必要ないコンテンツが望ましいです。どうしてもJavaScriptが必要な場合は、HTML内にJavaScriptを直接記述します。直接記述することで、外部JavaScriptファイル・CSSファイルの読み込みにかかる時間を削減することができます。HTML中に記述してしまえば、ファイル取得処理そのものをなくすことができるためです。
▶︎ページ下部のコンテンツは遅延表示する
コンテンツの表示速度を意図的に遅らせることを「遅延表示(遅延読み込み)」と言います。ユーザーがECサイトにアクセスした際に、ページのすべてのコンテンツを一度に表示させるのではなく、ファーストビュー以降のコンテンツ、ページの下部のコンテンツは遅延表示を行います。
具体的には、JavaScriptを使い、ページ上部のコンテンツの表示が終わったタイミングでページ下部を表示し始めるよう指定します。これにより、ページ上部の表示処理が優先的に実行され、体感速度の向上につながります。
なお、ファーストビューのコンテンツについては、画像ファイルの遅延表示をしないようにしてください。ページ内すべての画像ファイルを遅延表示の対象としているケースが見受けられますが、ページ内すべての画像の読み込みが完了した後にファーストビューが表示されますので、体感速度はむしろ遅くなります。
[2]ページの読み込み時間を短縮する(体感速度の改善)
▶︎非表示のコンテンツは必要な時に読み込む
タブ表示で最初に表示されないコンテンツ、ポップアップするコンテンツなど、非表示のコンテンツについては、表示する際に読み込むよう記述します。タブをクリックした際や、ポップアップするリンクを押した際などに、JavaScriptが実行されるように記述し、最初にページを表示する際にはコンテンツを処理しないようにします。これにより、表示していないコンテンツのために処理する時間を短縮できます。
[3] ブラウザの処理を減らす(処理速度の改善)
▶︎CSSの記述内容を正しくする
ブラウザは、ページ内すべてのコンテンツについて、画面に表示するサイズを計算します。CSSでは「%」「rem」「em」「px」など様々な指定方法を混在できますが、画面に表示する際に、ブラウザはすべてをピクセル単位に換算しなければなりません。コンテンツの表示サイズがピクセル単位で正しく指定されていなければ、画面に表示できるようにブラウザは再計算を行います。
また、JavaScriptの処理によってページ内のコンテンツが表示されると、そのコンテンツの表示サイズも計算します。すでに他のコンテンツのサイズ計算が終了していても、新しいコンテンツを表示するために再計算および再表示を行います。新しいコンテンツが追加されたことでまわりのコンテンツに影響がある場合は、それらを含めて再計算を行います。
このように、画面の表示内容を決定するための処理が複数回行われ、一度決定したサイズや位置が変わることをレイアウトシフトといいます。レイアウトシフトは表示処理速度が遅くなる原因です。
つまり、コンテンツの表示サイズができるだけ速く正確に計算されるように、CSSに指定した数値に矛盾がないよう正しく記述し、レイアウトシフトを防止することが速度向上につながります。
遅延表示を行うコンテンツも、表示処理自体がなくなるわけではありませんので、コンテンツの表示領域をあらかじめ確保し、ブラウザが再計算することがないようにしてください。
なお、タブレットやスマートフォンなど表示するデバイスによって画面サイズが変わりますが、メディアクエリ(画面幅に応じてCSSを指定できる仕組み)を利用すれば、事前に想定してCSSを記述することができます。
▶︎CSSの記述内容の重複を減らす
CSSの重複記述を減らすこともページの表示速度の改善につながります。CSSは、同じHTMLタグ、または「id・class」などの属性に対して、重複して指定できます。重複して指定されている場合、ブラウザは優先順位に従って順に解析し、最終的な表示デザインを決めます。
例えば、「html」「body」「div」のような影響の大きいタグで、重複した指定がなされると、ブラウザの表示計算への影響は大きくなります。また、JavaScriptの実行によって新たにCSSが適用される場合、ブラウザは再計算することになります。
CSSファイルをいくつも適用すると、ブラウザが読み込むファイル量が多くなり無駄な処理が発生し、結果として表示速度の低下につながります。
ECプラットフォームの初期適用されているCSS(futureshopのコマースクリエイターで言えば、スタートアップテーマ)に設定されているCSSと重複することがないように記述すれば、速度向上が期待できます。
[4] 読み込むファイルの容量と数を減らす(処理速度の改善)
▶︎画像
画像ファイルは、一般的にJavaScriptやCSSと比較すると、ファイル容量が多いです。また数が多ければ、それだけダウンロードするファイル容量の合計が増えます。画像ファイルごとのファイル容量を確認し、不必要に容量が多いファイルがないか確認してください。画像ファイルの種類ごとに異なりますが、圧縮率や色数などを調整することでファイル容量を小さくすることができます。
▶︎Webフォント
ECサイトにWebフォントを使用すると、CSS内に指定されたWebフォントをサーバからダウンロードする工程が発生するため、ページの表示に時間がかかります。Webフォントをシステムフォント(iOS、Android、WindowsやMacにあらかじめ用意されているフォント)に変更することで、表示速度が改善する可能性があります。
▶︎HTMLタグ
HTMLタグはコメントアウトしたり、CSSで指定することで非表示にできますが、非表示のコンテンツであっても、HTMLファイルのサイズには影響します。実際、過去に利用したであろうHTMLタグを非表示にして、記述したまま残しているケースが見られます。
表示しないHTMLタグは削除すれば、ブラウザが読み込むHTMLタグの量を減らすことができ、処理速度の改善が期待できます。なお、コマースクリエイターでは、フリーパーツ等にHTMLタグを記述し、パーツ単位で非表示にすることができます。一時的に表示しないHTMLタグは、パーツを分割しておくとよいでしょう。
▶︎JavaScriptファイル・CSSファイル
ブラウザがファイルを読み込む際に、外部ファイルの読み込みが多ければ多いほど、ブラウザと外部サーバのリクエスト・レスポンス処理に時間がかかります。例えば、URLが間違っている場合、しばらく待ってからエラーになるため、その分時間がかかり、結果としてページが表示されるまで時間がかかります。
特に、ブラウザが外部ファイルの読み込みを繰り返す「多重読み込み」は、ECサイトの表示速度が低下する要因です。できるだけHTMLの中にコードを記載し、外部ファイルの読み込み処理を減らしてください。
例えば、「更新情報」「新着情報」などを外部で管理していて、JavaScriptで表示するため、更新内容コンテンツを外部ファイルとしてデータ(JSON)で運用しているケースが見受けられます。
この場合、JavaScriptの実行処理中にデータ(JSON)ファイル読み込みと解析、表示処理が行われますので、処理時間がかかりますし、表示のためのサイズ計算にも影響します。ページ上のコンテンツの更新頻度や優先順位を見極めた上で、体感速度に影響しないように考慮してください。
HTMLタグで直接記載すれば、外部ファイル読み込みに比べ表示速度向上が期待できます。コマースクリエイターでは、HTMLタグを分割して管理できるため、更新部分だけを別パーツにして運用できます。更新運用にあわせて、使い分けをご検討ください。
[5] 表示内容を減らす(処理速度の改善)
▶︎優先順位の低いコンテンツを削除する
上記の対策を実施しても表示速度が改善しないようであれば、そのページのコンテンツを減らすことも検討しましょう。ECサイトを長く運営していると、多くのコンテンツが蓄積され、結果としてページが長くなりがちです。少しでも役に立ちそうなコンテンツは掲載しておきたくなりますが、コンテンツを閲覧している人の目線で考えてみてください。
ページを閲覧するわずかな時間に、見ていただけるコンテンツでしょうか。商品を選んでもらうために役立つでしょうか。ページ表示にかかる時間を犠牲にしてでも、表示すべきコンテンツでしょうか。ページ内のコンテンツが少なければ、それだけブラウザの処理時間は短くなります。コンテンツの優先順位を決め、優先順位が低いコンテンツは非表示または削除してください。
[6]外部サービスや広告タグを見直す
▶︎外部サービスや広告タグはなぜ影響するか
ブラウザの処理速度が低下する要因として、ECサイトと連携している外部サービス(チャットツール、マーケティングオートメーションツール、ウェブ接客ツールなど)や広告の効果測定用タグが影響する場合もあります。外部サービスや広告の測定のほとんどすべてが、JavaScriptで動作しているからです。
よって複数の外部サービスを導入しているECサイトでは、JavaScriptの読み込みや処理に時間がかかり、結果としてページの表示速度が遅くなることがあります。また、広告計測タグを複数設置しているECサイトでも同様に、JavaScriptの読み込みと実行に時間がかかっている場合があります。
外部サービスや広告タグが単体では表示速度に影響しなくても、組み合わせによって表示速度に悪影響が出ることもあるようです。利用を停止した外部サービスや広告の測定タグを削除せず、放置されているケースが見受けられます。適切に管理することで、表示速度の低下防止が期待できます。
外部サービスや広告タグの影響を確認する手順
外部サービスや広告タグに起因する表示速度の遅延を解消するには、次のような対策が効果的です。
- ECサイトで使用している外部サービスや広告タグをすべて外し、ECサイトの表示速度を確認します。すべて外して表示速度が改善した場合、外部サービスや広告タグのいずれかが表示速度低下の原因となっている可能性があるということになります。
- 外した外部サービスや広告タグをひとつずつ有効に戻し、その都度表示速度を確認します。いずれかの外部サービスや広告タグを有効にした後に表示速度が低下すれば、その外部サービスや広告タグが速度遅延の原因である可能性が大きいといえます。
- ひとつずつテストして、それでも原因を突き止められなかった場合には、いくつか外部サービスや広告タグを組み合わせて設定を有効にし、表示速度の変化を検証してください。単体では問題ない場合でも、組み合わせによって影響が出る場合があります。
表示速度の測定方法
chromeの開発者ツール
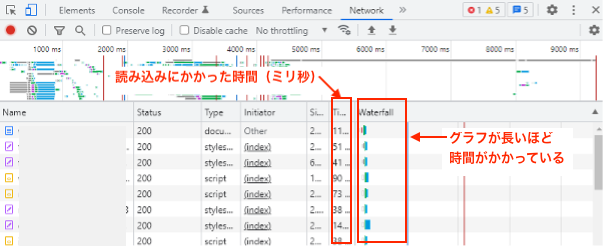
ECサイトの表示速度を測定する際は、Chromeの開発ツールを活用すると便利です。Chromeの開発者ツールのNetworkタブを開くと、ファイルごとに「画面読み込みの順番」と「読み込みにかかった時間(ミリ秒)」が表示されます。Waterfallの部分に表示された棒グラフが長いほど読み込みに時間がかかっていることを意味します。
Networkタブを見れば、どのファイルがどのタイミングでダウンロードされているかわかります。画面が表示される様子といっしょに確認すれば、HTMLやCSS・JavaScript・画像ファイルなどに何らかの問題があり、ブラウザの読み込みや処理に時間がかかっていないか、確認できると思います。
測定環境について
ブラウザの表示速度を検証する際は、複数のデバイスや環境でテストを行うことも重要です。測定に使用しているデバイスの処理速度(CPU・GPUなどのスペック)や、ウイルス対策ソフトなどが表示速度に影響するためです。測定する際の通信環境も表示速度を左右しますので、社内回線だけでなく、キャリア各社や一般公衆回線(家庭用)でも測定しましょう。

ファイルごとに画面読み込みの順番と、かかった時間(ミリ秒)が表示される。Waterfallの部分に表示されたグラフの棒が長いほど、ファイルの読み込みに時間がかかっている。
まとめ
ECサイトの表示速度が遅いと感じたとき、皆さまはどのような改善策を講じてきたでしょうか?ECサイトの表示速度が遅いと、サーバのスペックやECプラットフォームのシステムに問題があると思いがちですが、今回解説したように、ECサイトで使用しているファイルを見直すことで、表示速度が改善することも少なくありません。この記事で解説した対策を参考に、ユーザーにとって快適なECサイトを目指してください。
また、下記の記事も参考になさってください。
PageSpeed Insightsはこちらから確認いただけます。