EC事業者にも関係するSameSite属性!カートに入れたはずの商品がない? ログインが何回も求められる? Chrome 80の仕様変更とその影響・対策(2020年2月3日追記)
- 2020.01.24
2024.01.30


2020年2月4日、Googleはバージョンアップした「Google Chrome 80」をリリース予定です。
それに伴い、プライバシー保護やセキュリティ強化を目的に、Cookieの動作が一部変更されます。
そこで登場するのが、SameSite(セイムサイト)属性。
この記事では、
- そもそもSameSite属性ってなに?
- サイトにどんな影響があるの?
- どう対応を進めればいい?
サイトによっては対応が必要な場合があるので、サイト運営に携わる方はぜひ参考にしてください。
※記事の最後に、futureshopご利用事業者向けた対策案内も記載しております。
目次
CookieってECサイトのどこに使われてるの?
Cookieとは、簡単に説明するとブラウザに一時保存されたデータのことです。
たとえば、Webサイトでの処理や画面表示を切り分ける為の値、サイト訪問時のセッション情報などが該当します。
ECサイトでは、このCookieを使ってカートに登録されている商品や、ログイン状態など様々な情報を保持しています。
今回のChromeのバージョンアップでは、このCookieの動作が変更されるのです。
SameSite属性とは?Cookieの悪用を防ぐもの
これまでもSameSite属性は存在していたのですが、Chrome80の登場によってさらに重要な役割を果たすようになりました。
今回の変更の対象となるSameSite属性とは、CSRF(cross-site request forgeries:クロスサイトリクエストフォージェリ)という攻撃からユーザーを守るために、Cookieに付与される属性のことです。
CSRFとは、第三者がCookieを悪用して、ユーザーの意図しない処理や不正アクセスなどを行うことを指します。
CSRF対策が適切にされていないと、たとえば会員のパスワードが勝手に変更されたり、なりすましの被害に遭う恐れがあります。
これまでCSRF対策は各サイトが独自に実施していましたが、Googleがその対策に本腰を入れてきました。
今回のChromeのアップデートでは、ECサイト側でSameSite属性が未指定の場合、ChromeからのアクセスではCookieの取り扱いが変更されます。
具体的にはSameSite属性の既定値がNoneからLaxに変更され、よりCookieの取り扱いが厳格になるのです。
これがどのような影響を与えるかというと、ECサイトの設計によっては、下記の問題が出てきます。
- カートの商品保持ができなくなる可能性。複数商品が買えなくなる
- ログイン状態が保持できず、ECサイト来訪のたびにログインが必要になる
では、Chrome80登場後、SameSite属性の既定値が異なると、どのような違いが出てくるのでしょうか?
そして、問題が発生する条件や、それを防ぐ方法とは? 次から順に説明します。
SameSite属性の3つの値(None/Lax/Strict)
Cookieの取り扱い方法を決定するSameSite属性の値は、3つに分類されます。
- None
- Lax
- Strict
セキュリティレベルの高さは、「 None < Lax < Strict 」と右に行くほど上がっていきます。
これらの値について、futureshopを例に、ECサイトでどう異なってくるかをひとつひとつ説明しますね。
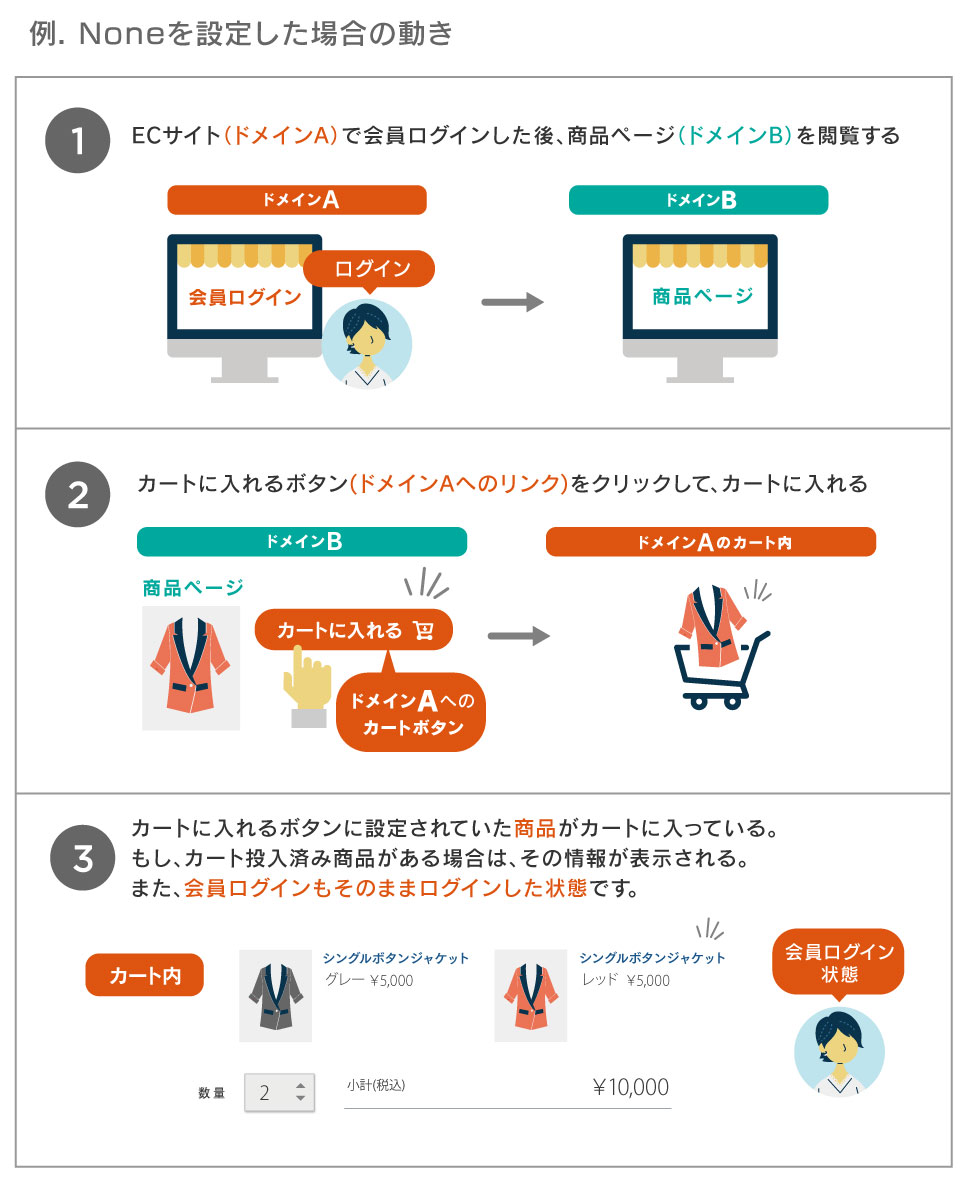
1. None
Noneは、今まで通りの挙動ができる値です。(SameSite=None)
ドメイン名が異なる複数サイト間(クロスサイト)でCookieを利用しても、これまで通りに動作します。

ただし、Noneの状態でCookieを発行するには、ECサイト側で条件があります。
- SSL化(https接続)されている
- CookieにSecure属性が付与されている
現状、NoneだからといってChrome80登場前よりセキュリティレベルが落ちるわけではないと考えられています。
CSRF対策が済んでいるサイトなら、現状はNoneでも大きな問題はないと言えるでしょう。
しかし、未知のセキュリティホールや攻撃手段に対する脆弱性が残るため、今後のセキュリティ動向を追う必要があります。
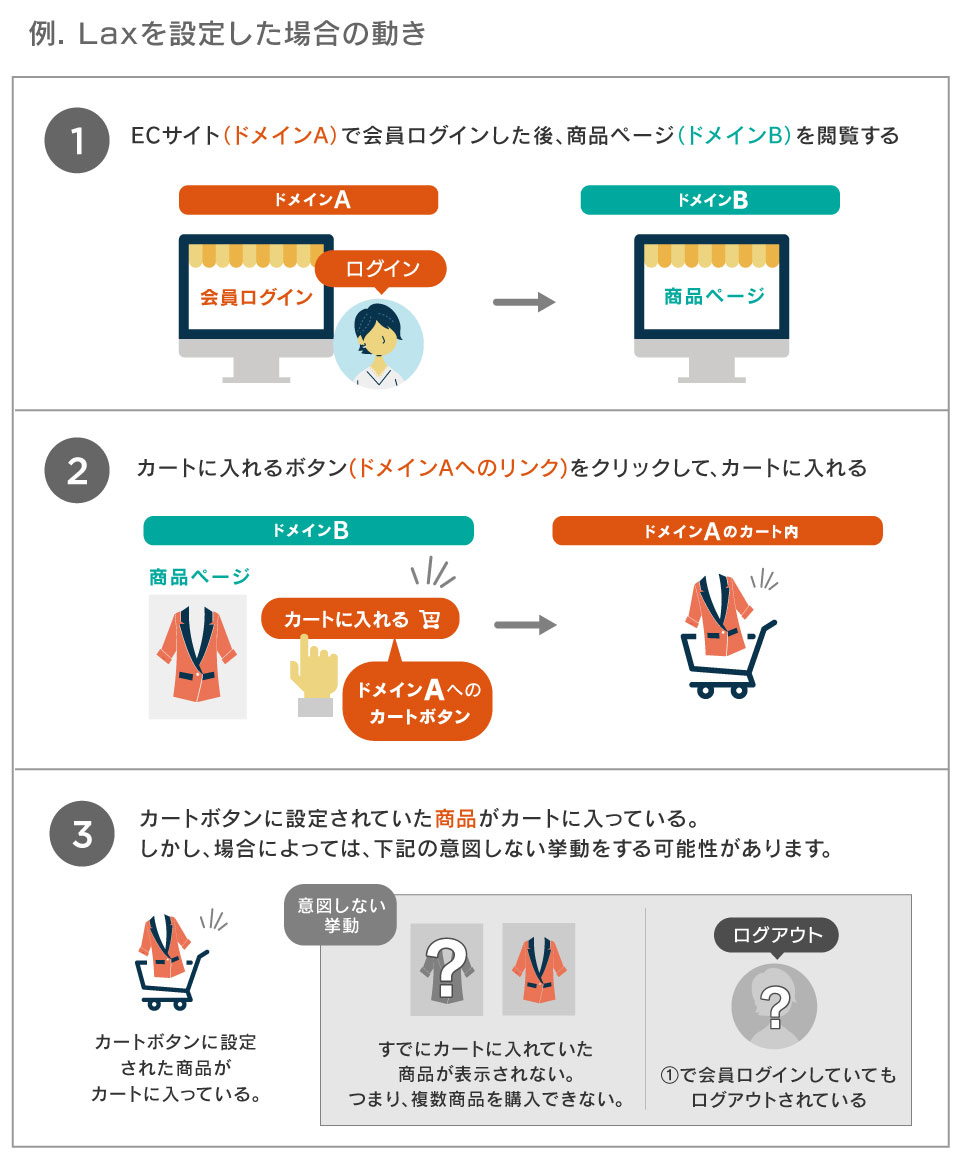
2. Lax
Laxは、ECサイト側で指定がない場合、Chrome80以降ではSameSite属性の既定値として取り扱われます。(SameSite=Lax)
Noneとは異なり、ドメイン名が異なる複数サイト間(クロスサイト)の場合のCookieの動作がよりセキュリティを意識したものとなります。

意図しない挙動がどのような場合に発生するのかや、その対応は、次の項でくわしく説明しますね。
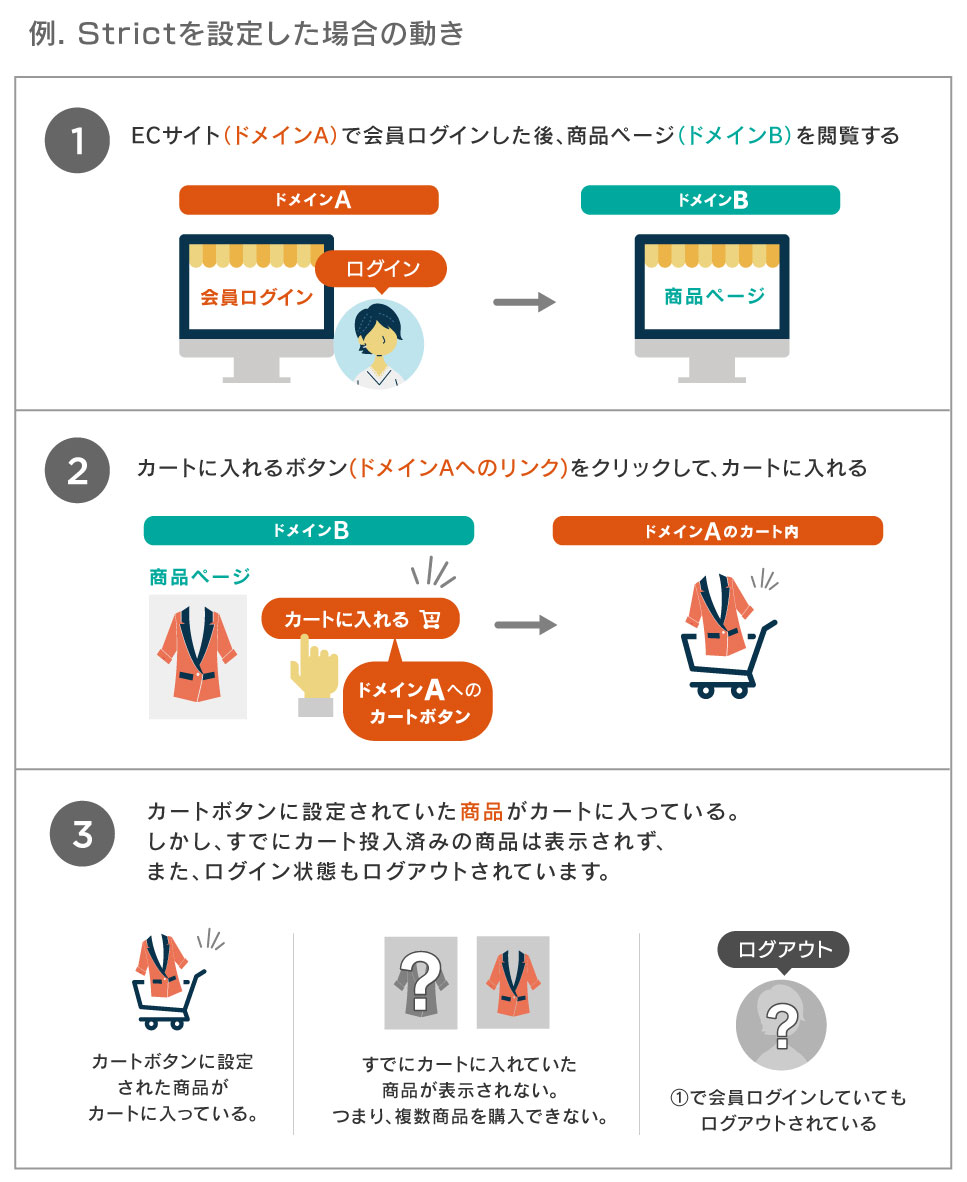
3. Strict
Strictは、SameSiteの中でもっともセキュリティレベルが高い値です(SameSite=Strict)。
Cookieの利用条件がLaxよりも厳しく、銀行や証券会社など高いセキュリティを要するサイトに適しています。
しかし、ドメイン名が異なる複数サイト間(クロスサイト)の場合、ドメインが異なるとCookieがいっさいサーバーに送られません。ということは、セッションが維持されないなどの影響が想定されます。

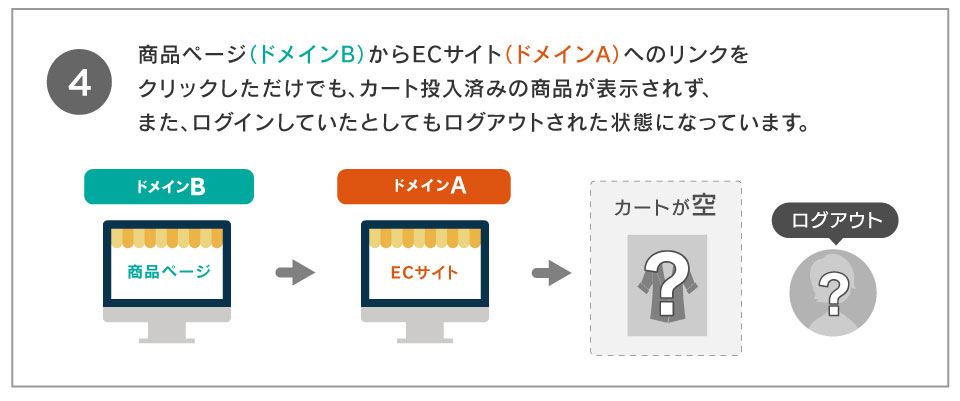
ここまで見るとLaxと変わらないように見えますが、Strictを指定している場合は、③の後④のような状態に。

複数ドメインを利用しているECサイトでは、ログインしていたはずなのに何回もログインを求められたり、複数商品が購入できなかったりと、お買い物にストレスを感じてしまいますよね。
SameSite属性がLaxの場合、注意すべきポイントは?
Laxの場合、Cookieの動作がNoneと異なることは先程お伝えしました。では、どのような場合に注意する必要があるのでしょうか?
それは、「ECサイトで契約しているドメインとは別のドメインなど、クロスドメインで(ドメインをまたいで)Cookieを利用する」場合です。
futureshopを例にご説明すると、futureshopで契約しているドメインだけでECサイトを運用する場合は影響ありません。
影響があるのは、futureshopとは別ドメイン、例えばドメインが異なるブログサービスなどで下記の機能を利用している4パターンです。
- 「カートボタンHTMLタグの出力」を利用している
- 「商品検索フォーム」を設置している。
- 「メールマガジン登録・解除フォーム」を設置している。
- 「会員情報表示機能」を利用している。(コマースクリエイター未利用店舗様のみ)
具体的な対応方法は、サイト全体に常時SSL対応がされているか否かで異なるため、それぞれについて説明しますね。
1.サイト全体に常時SSL対応がされている場合
ECサイトのSameSite属性をNoneに変更する。
※もし、Noneにはしたくない、Laxにしたい、という場合は次の「2.サイト全体の常時SSL対応がされていない場合」を参考に、ご対処ください。method属性がgetであることの確認が必要です。
2.サイト全体の常時SSL対応がされていない場合
カートボタンのHTMLタグの中身によって対応が異なります。
そのHTMLタグで見るべき場所と対策を、下記で説明します。
1)カートボタンのmethod属性がgetの場合
これまでと同様に、すでにカート投入済み商品がある場合は、その情報が呼び出されます。
新しくカートに入れた商品と合わせて購入することができ、ログインしている場合はログインしている状態も引き継ぎます。
例外として、項目選択肢やオプション価格など細かく設定している場合は、カートボタンのmethod属性がgetに設定されていてもうまくカートに投入できないことがあります。
2)カートボタンのmethod属性がpostの場合
新しくカートに商品が入るものの、カート投入済みの商品がある場合でも表示されません。
また、ログイン済みの場合でもログアウトした状態になります。
複数商品を購入することができません。
対応としては、下記の2点があります。
- カートボタンのmethod属性をgetに変更する
- サイト全体の常時SSL対応を実施し、「1.サイト全体に常時SSL対応がされている場合」の対応を行う。
世の中の流れとして、他のブラウザもCookie利用の制限を行う可能性は十分にあります。
そのため、Chrome利用ユーザーがほとんどいらっしゃらないECサイト様でも、このCookieの動作変更を機に、常時SSL対応や同一ドメイン内でのブログ運営など、ECサイト設計の見直しを考えられるタイミングなのかもしれません。
SameSite属性への対策と未対応時のリスク
SameSite属性への対応は、大きく以下の内容に分けられます。
- サイト全体をSSL化(https接続)させる
- ECサイトで適切なSameSite属性を指定する
これらを参考に、ぜひ対応を進めてみてください。
futureshop提供のサービスをご利用の方には、必要な対応をまとめたページを用意しているので、そちらをご覧ください。
※参考:Google ChromeのCookie 設定の変更に伴い、必要な対応はありますか(SameSite) – futureshop虎の巻
ちなみに、もしECサイト側でSameSite属性の設定をしなかった場合、ブラウザやバージョンによって既定値が変わります。
- Chrome 79以前:「SameSite=None」
- Chrome 80以降:「SameSite=Lax」
たとえばECサイトの場合、対策を行わない場合は、すでにカートに入っていた商品が表示されず、複数商品を購入できない、また、会員ログインしていた場合はログイン状態が解除されるなど、スムーズなお買い物ができなくなる可能性があります。
※futureshopをご利用中の方は、上記、虎の巻にある設定を確認いただければ問題ございません。
サイトの状況に応じて、必要な対応を取るようにしましょう。
まとめ:サイトに応じてSameSite属性を設定しよう!
GoogleはChromeをより安心して使えるよう、様々なバージョンアップを実施しています。
なかには、今回のSameSiteのようにサイト運営側にも対応が必要な場合があります。
他のブラウザも同じような対応を行うとの見解が強く、今後も各社の動向に注目です。
もしSameSiteについてより詳しく知りたいという方は、ぜひ以下のサイトを参考にしてみてください。
SameSite cookies explained(Google Developers – web.dev)
※ドメイン名が異なる複数サイト間(クロスサイト)でCookieを利用したい方向け
新しい Cookie 設定 SameSite=None; Secure の準備を始めましょう(Google developers)
追記(2020年2月3日)
2020年1月30日に、SameSite既定値変更のスケジュールが発表されました。
どうやら、2月4日のChrome80リリースと同時には既定値は変更されないようです。2月17日の週から限られた人数で、限定的に適用していくようです。
対象となるChrome 80以降のブラウザからアクセスした場合、 Webサイト側で設定していなければ、SameSite=Laxが適用されます。
これだけ大きな変更なので、様子を見て既定値変更を段階的に増やしていくようですね。
もちろん、サイト訪問者の混乱を防ぐため、対策を実施する必要があるのは変更ありません。
The Chromium Projects
https://www.chromium.org/updates/same-site
▽ 対策必要!混合コンテンツ(Mixed Content )
▽ 検索機能パワーアップ
この記事が気に入ったら、いいね!で応援お願いします!












![実店舗利用機会が増加。EC利用は減少した? それとも増加した? 数字でよみ解くEコマース [2021年10月〜12月 futureshopサービスまとめ]](https://www.future-shop.jp/magazine/wp-content/uploads/2022/02/ogp_infographic-2022ec-3-1-1024x538.png)