デッドラインは2020年2月!Chromeが混合コンテンツをブロック。サイトへの影響とその対策を解説
- 2019.11.26
2024.01.30


Chromeの安全性を高めるため、「サイト内の混合コンテンツを、段階的にブロックする」とGoogleが発表しました(2019年10月)。
もし混合コンテンツがあった場合、サイト内容が正しく表示されず、ユーザーの離脱や検索順位の下落を招くおそれがあります。
集客や売上にも影響するので、そのような状態は避けたいですよね。
では、混合コンテンツを排除するにはどうすればいいのでしょうか?
本記事では「そもそも混合コンテンツってなに?」というキホンから、その対策方法について紹介します。
デッドラインは2020年2月なので、記事の内容を参考に、混合コンテンツの対策をぜひ進めてみてください。
▼Google ChromeのUpdateによって起こる、対応しないといけない項目。
Cookieの動作が一部変更。SameSite(セイムサイト)属性についての記事はこちらから。
目次
混合コンテンツとは?https内にあるhttpコンテンツのこと

「混合コンテンツ( 混在コンテンツ/ミックスドコンテンツ・Mixed Content )」とは、https内にあるhttpコンテンツのことです。
「https://〜〜〜」のように、URLの先頭には以下のどちらかが含まれます。
- https:暗号化された通信形式 ※「 s 」= secure(安全な)
- http:暗号化されていない通信形式
両者の違いは暗号化の有無にあり、httpsは第三者によるデータの悪用からサイトを守ります。
そのため、サイトをhttpsに対応(=SSL化)させるのは今では一般的になりました。
しかし、SSL化しても一部のコンテンツ(画像・動画・音声など)が、httpの状態でサイト内に混ざっていることがあります。
それを混合コンテンツと呼び、Chromeは段階的なブロックを進めていくとのことです。
Chromeが混合コンテンツをブロックする理由

Chromeが混合コンテンツをブロックする理由は、Chromeの安全性をより強化するためです。
httpで読み込まれた混合コンテンツは、通信が暗号化されません。
そのため、悪意ある第三者がサイトに侵入して、データを改ざんする危険性があります。
これではサイトをSSL化しても、あまり意味がありませんよね。
このように、混合コンテンツはセキュリティ面で大きなリスクがあるため、GoogleはChrome上でのブロックを進めているというわけです。
混合コンテンツに未対策だとどうなる?
混合コンテンツへの対策が済んでいない場合、そのコンテンツはブロックされて非表示になります。
たとえば、「サイト内の一部の画像や動画が読み込まれない」というような具合ですね。
日本におけるChromeのシェアは、Webブラウザの中でもトップクラスです。
サイト内容を正しく伝えられなければ、その分多くのユーザー体験に影響を与えます。
- デスクトップのシェア:66.14%(1位)
- モバイルのシェア:26.46%(2位)
- タブレットのシェア:36.56%(2位)
ひいては、ユーザーの離脱や検索順位の下落など、間接的に集客や売上にマイナスになるおそれがあるため、混合コンテンツへの対策は必須といえるでしょう。
Googleは混合コンテンツのブロックを段階的に実施
混合コンテンツのブロックは、以下のように「段階的に」実施されます。
1.Chrome79リリース(2019年12月)
・混合コンテンツのブロックを、サイト単位で解除できるオプションを提供
・ユーザーが許可すれば、ブロックされたコンテンツも読み込み可能
2.Chrome80リリース(2020年2月)
・音声と動画の混合コンテンツが、「https://」で自動的に読み込まれる
(読み込めない場合、ブロックされて非表示になる)
・画像の混合コンテンツは読み込み可能
(ただし、アドレスバーの先頭に「保護されていない通信」と表示される)
3.Chrome81リリース(2020年3月)
・画像の混合コンテンツが、「https://」で自動的に読み込まれる
(読み込めない場合、ブロックされて非表示になる)
参考: https://www.chromestatus.com/features/schedule
※変更される可能性もあります
もっとも影響が大きいであろう画像へのブロックは、最後に行われます。
しかし、デッドラインは2020年2月と猶予はわずかなため、混合コンテンツがある場合は早めの対策が必要です。
混合コンテンツがないか確認する方法と対策

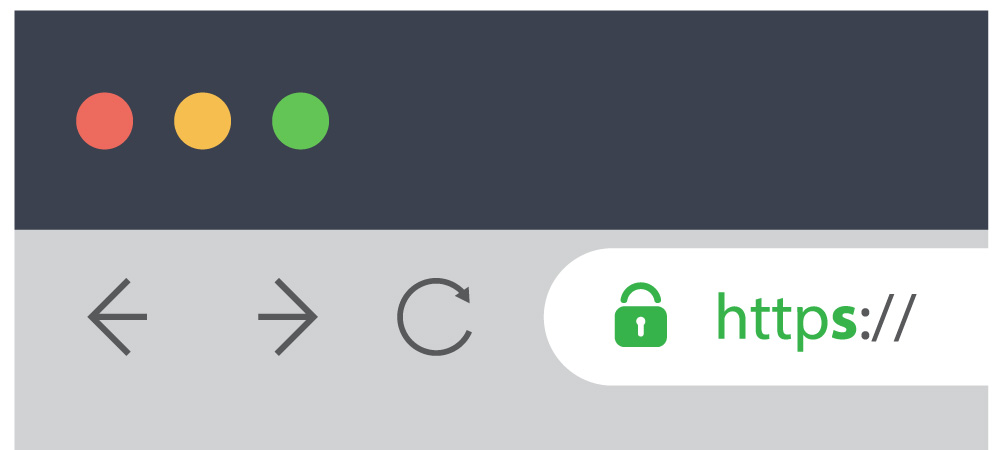
「サイト内に混合コンテンツがないか」を確認するには、まずアドレスバーに注目しましょう。
混合コンテンツがないサイトは、左側に錠マークが表示されます。
しかし、SSL化されていないサイトや、混合コンテンツがある場合は、鍵マークは表示されません。
SSL化はレンタルサーバーで無料でできるところも多いので、万が一済んでいない場合は早急に対応しましょう。
そして混合コンテンツがある箇所は、Chromeの検証機能(デベロッパーツール)から簡単に確認できます。
- サイト上で右クリック
- 「検証」を選択
- 上部メニューにある「Console」を選択
- 「Mixed Content」という警告メッセージがないか確認
警告メッセージ内で、「混合コンテンツがどの箇所にあるか」を教えてくれます。それを参考に、「http」から「https」に修正すれば、混合コンテンツは基本的に解消できます。
大量の混合コンテンツはツールで一括修正がオススメ
WordPressを利用したサイトの場合、プラグインを使って「https」に自動で置き換えると便利です。
具体的には、以下のようなプラグインがあるのでぜひ試してみてください。
WordPressを利用していないサイト、または他の方法で修正したいという方は、Google開発者によるブログ「混合コンテンツの防止」が参考になります。
futureshopで混合コンテンツの影響を受けない安全な運用を行う

また、futureshopではECサイト全体の常時SSLに対応しており、混合コンテンツの影響を受けない安全な運用が可能です。
以下に常時SSLについて記載したページをまとめたので、ぜひチェックしてみてください。
futureshopで自動生成するすべてのページ、およびCMSサーバのページをhttps化して表示
■futureshopでの常時SSL対応の手順・注意点
まとめ:混合コンテンツのチェックや対策はお早めに

Googleは「より安全なWebブラウザ」を目指して、Chrome内での混合コンテンツの排除を進めています。
混合コンテンツがあると、セキュリティ面に問題があるとして、サイト上からデフォルトでブロックされます。
ユーザー体験を損なうのを防ぐのはもちろん、セキュリティを強化するためにも、自サイトに混合コンテンツがないか早めにチェックしましょう。
2020年2月には画像もブロック対象になるため、早めの対応が大切です。
▼今後のGoogleの動きについて。注目記事はこちらから










![ウィズコロナ時代、ECはどう利用される?数字でよみ解くEコマース[2020年7月〜9月 futureshopサービスまとめ]](https://www.future-shop.jp/magazine/wp-content/uploads/2020/11/ogp_infographic-2020ec-2-1-1024x538.png)