ECサイトのUI/UX設計成功事例!ユーザー体験向上の秘訣は使いやすさとわかりやすさ。
- 2020.12.16
2024.10.11
✓ 先行運営されているECオーナーは、どのような過程を経てECサイトを立ち上げたのか?
✓ 運営開始にあたって、どんなことでつまずいたのか?
ライター業を営む傍ら、自身でECの運営代行やwebサイトのディレクションも行う筆者。
このシリーズは、そんな筆者が、実際業務にかかわったECサイトの構築過程や、課題・売上目標を達成していく様を赤裸々にご紹介する体験談を綴ります。
今回の記事は、サイトリニューアルにまつわるエピソードの3回目。サイトデザイン(UI/UX)にまつわるお話。
▼前回のお話はこちらから
目次
デザイン制作、抑えるべきポイントとは
ようやくカートシステムの要件定義が決まった、木材通販のECサイト。いよいよサイトリニューアルも大詰め、「デザイン制作」に進みます。
クライアントである木材メーカーの方々にとって、デザイン制作は2回目の工程。我々も彼らと協力しつつ、過去のEC運営の経験を活かしたカテゴリやボタン配置を考えなければなりません。
ただここでも問題が勃発。クライアントと我々の意見が一致しないのです。それだけではなく、クライアントの中でもスタッフ間で意見が割れる事態に。意見をなかなか集約することができない期間が、2か月近くありました。
サイト構成が決まらないと、デザイン案を固めて制作を進めることはできません。我々とクライアントとの意見の違いは、商品カテゴリ・お客さまの声(レビュー)の位置取りと、各種バナーボタンの配置です。

UI/UXとはどんなもの?
売れるECサイトを考える上で、デザインは外すことの出来ない要素。これは、みなさんも疑いのないところだと思います。
しかしどのようなデザインが、「売れる」デザインといえるのか?と問われれば、返事に困るのではないでしょうか?
中には自社・自店の雰囲気や商品に合わせた、カッコイイもしくはカワイイデザインが売れる要素!と答える方もいるかもしれません。もちろん、それも間違いではないでしょう。
ですが本記事では、デザインの雰囲気にフォーカスするのではなく、ECサイトを道具として考え、その使い勝手に注目していきたいと思います。
道具の良し悪しは、使い勝手で決まります。ではECサイトの使い勝手を向上させるためにはどのような事をすれば良いのでしょうか?
サイトの使い勝手を向上させる手法として、「UI」と「UX」の2つの概念があげられます。
UI(ユーザーインターフェイス)とは
UIとは、「ユーザーインターフェイス(User Interface)」の略。

スマホ・PC・タブレットで表示される、サイト上で目にするデザイン物全般がUI。
元来「interface」という言葉は接続・接点という意味を表します。
UIはお客さまであるユーザーが使う、スマホ・PC・タブレットで表示される、レイアウトや使われている画像・イラストの他、文字フォント・メニューやボタンの使い易さなど、サイト上で目にするもの全般を指します。いろいろ書きましたが、この記事においては「サイトの使い勝手」と考えてください。
UX(ユーザーエクスペリエンス)とは
それに対しUXは、「ユーザーエクスペリエンス(User Experience)」の略。わかりやすい表現でいうと、「ユーザー体験」になります。

UIも含めサイトのサービスを通して体験しうるものすべてのこと。
Experienceとは、経験・体験を表す言葉です。
すなわち、UIも含め、サイトのサービスを通して体験しうるものすべてのことを表しています。
ECサイトにおけるユーザー体験「UX」を具体的にみてみよう
- サイトのデザインを見て、美しい・カッコイイ・カワイイと感じること
- 使っているフォントが、読みやすいと感じる
- トップページから購入ページまでがわかりやすいと感じた
- どのページであってもお問い合せフォームにいきやすいと思う
- サイトで注文したらすぐに商品が届いてうれしい
- 問い合わせへの対応がとても丁寧だった
- サイトで取り扱っている商品のクオリティが高くて満足
上記のようにサービスの根幹にあたる部分も、「UX」となります。
せっかくECサイトを構築するのであれば、リニューアルや新規に関わらずユーザー体験であるUXを向上させるように心がけたいですね。
接遇と上質なユーザー体験が「売れるサイトへの」近道
ECサイトは、通常のサイトに比べ工夫が凝らされたバナーボタンをはじめ、色々なデザイン要素がふんだんに盛り込まれています。
これらバナーボタンや、アイコンを複合的に組み合わせ、より商品コンセプトや魅力を伝えるよう考えられたレイアウトが、使い勝手を向上させる「UIデザイン」なわけです。
接客・医療・サービス業で大事な『接遇』はサイトでも同じように大事
リアル店舗を構えていらっしゃるオーナーや担当者であれば、よくお分かりだと思いますが、接客では「気配り」「配慮」が大事です。
これはECにおいても同じ。購入する人の気持ちになって、「使いやすさ」「わかりやすさ」を意識することが、お客さまをもてなし接客をする『接遇』につながります。
インターネット上には、同じような商品を販売するサイトはいくらでもあります。差別化を図るためにも、自社や自店のサイトに居心地の良さを持たせ、少しでも離脱を防ぐ工夫をしなければなりません。

この記事で紹介している木材通販サイトでのUI例
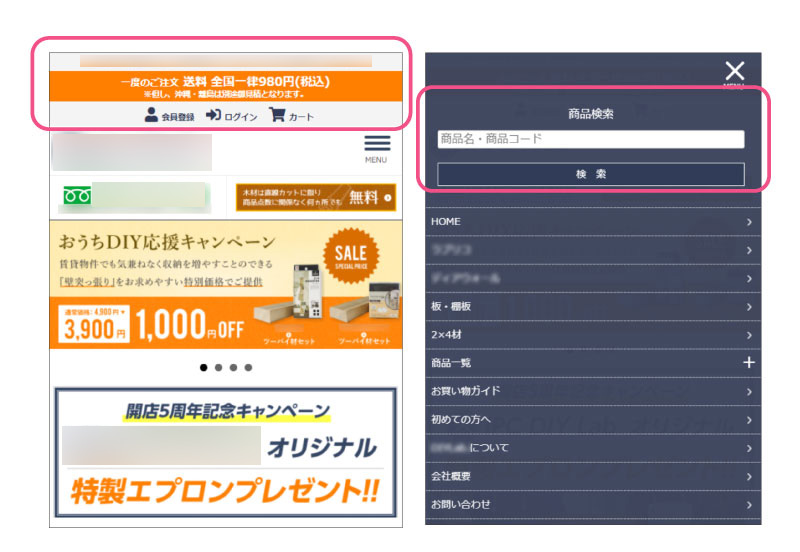
ヘッダー(スクロール時)
使用頻度の高い検索ボックス、会員メニューや訴求力を高める送料のバナーをページ上部に固定で表示。

グローバルメニュー
グローバルメニューにマウスオバーした際に、ドロップダウンメニューでスペースを拡大。各商品カテゴリのボタンを一覧で表示し、サムネイルを設置して視覚的に分かりやすく。

閲覧履歴
閲覧した商品を一覧で見えるページ作成。気になった商品ページをすぐに遷移できるように。

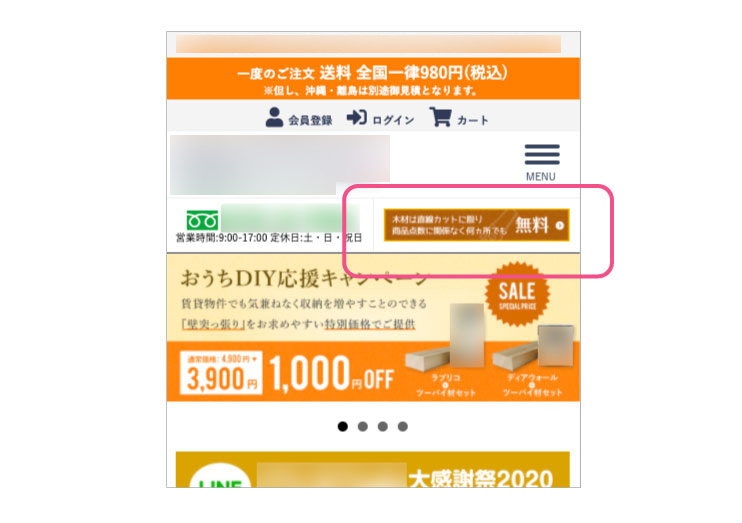
木材無料カット
サービスの売りでもある木材無料カットは常に見える位置にバナーを設置
設置場所例:スマホデザインのヘッダー、PCデザインのサイドに固定。

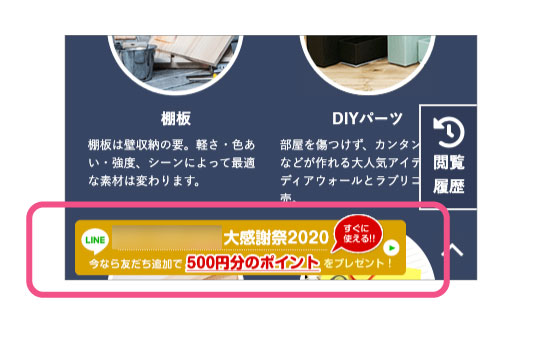
LINEなどのお知らせ
LINEでの訴求も行なっているので、スマホデザインのフッターに固定で公式LINEのバナーを設置。

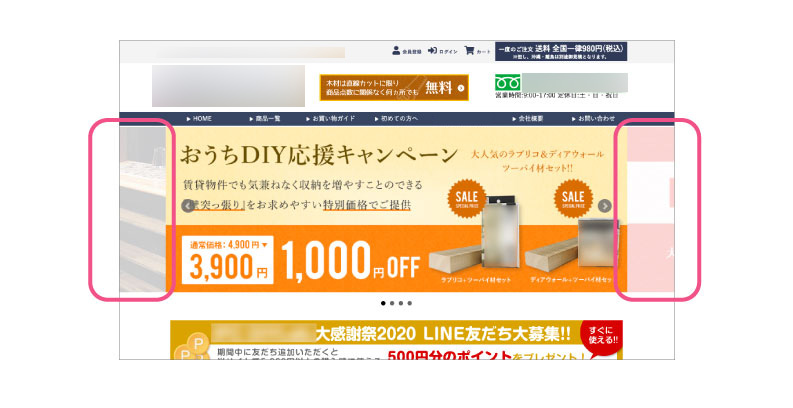
トップページメインビジュアル(PC時のみ)
画像をスライド式にして前後のスライド画像も少し見える形にしてより多くスライドしてもらうように工夫しました。

この記事で紹介している木材通販サイトでのUX例
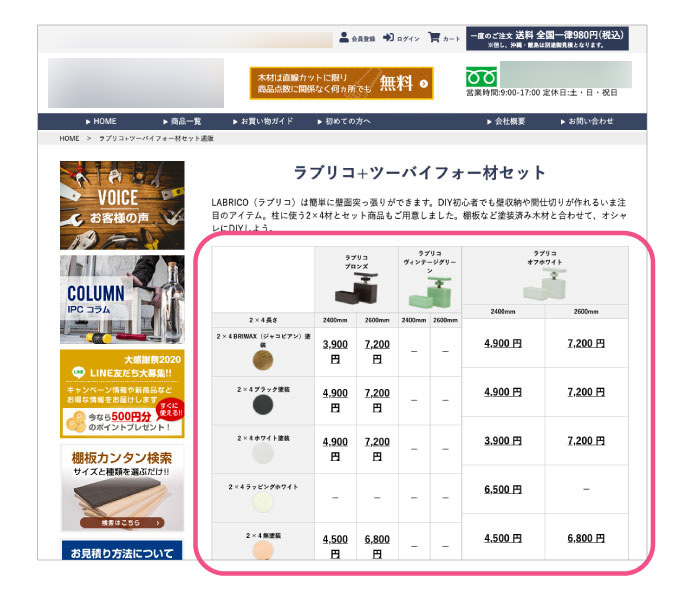
主力となる木材と部材のセット商品の規格サイズの導入
主力商品となるセット商品の規格サイズ一覧表を用意。

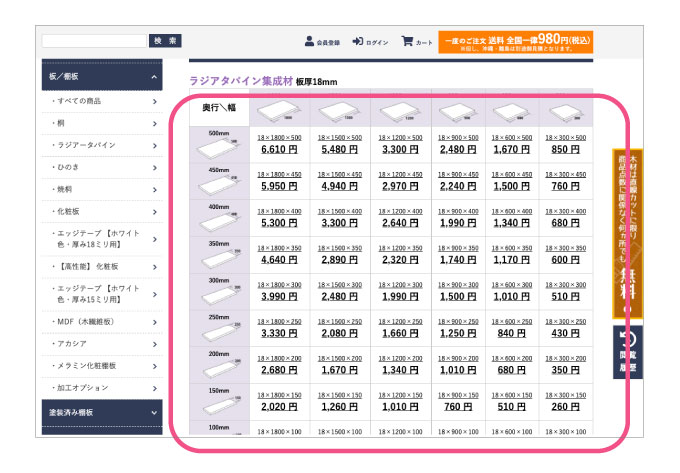
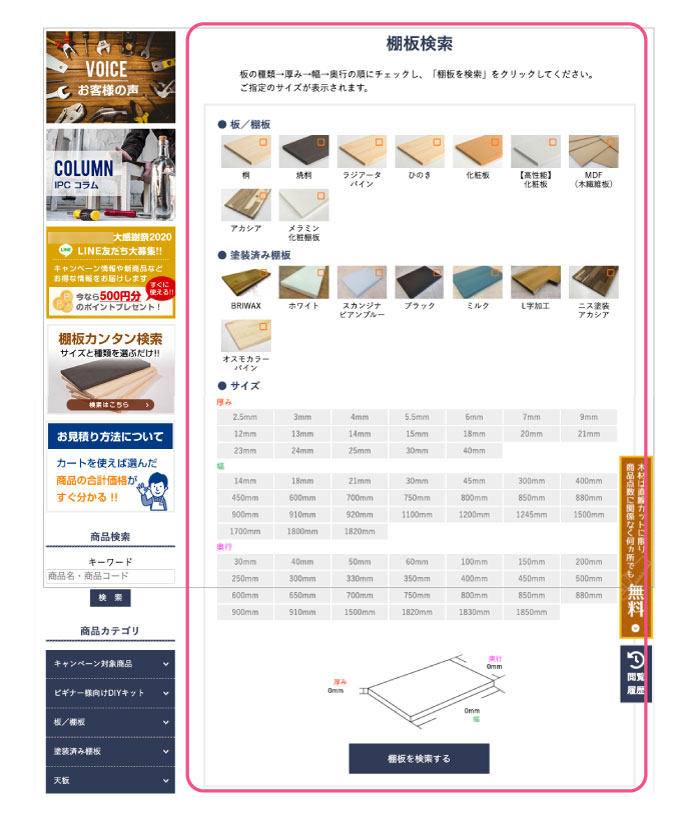
棚板のサイズ表と検索システムを導入
板の種類やサイズを多くあるので探したい棚板が一目で分かるよう、規格サイズ一覧表を用意。サイズ毎にアイコンを用意して縦と横のサイズ感を視覚的にも分かりやすく。
同時に、棚板のサイズを簡単に検索できるシステムを導入。木の種類や寸法を選択して商品を検索できるようにした。
棚板サイズ一覧

棚板検索システム

UIデザインを向上させる代表的な手法
UIデザインを実践する上で、大切なポイントは4つあるとされています。
- 近接
- 整列
- コントラスト
- 反復
ここにあげた、4つのポイントについて詳しく見ていきましょう。
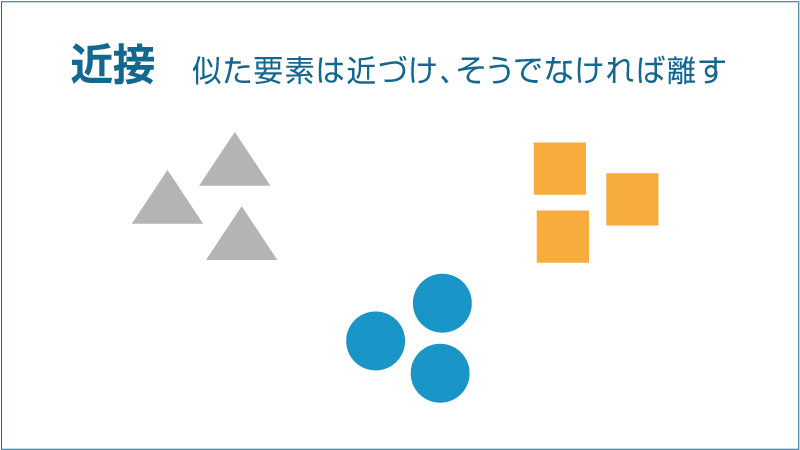
近接
近接とは複数の情報がある中で、関係する物や似た物どうしを近づけて配置することを言います。
例を出すと「松材・ヒノキ材・クギ・杉材・ネジ」という商品を扱っているのであれば、「松材・ヒノキ材・杉材」「クギ・ネジ」という風に、近い属性のものどうしで集めた方が、サイト上でユーザーが見やすくなります。

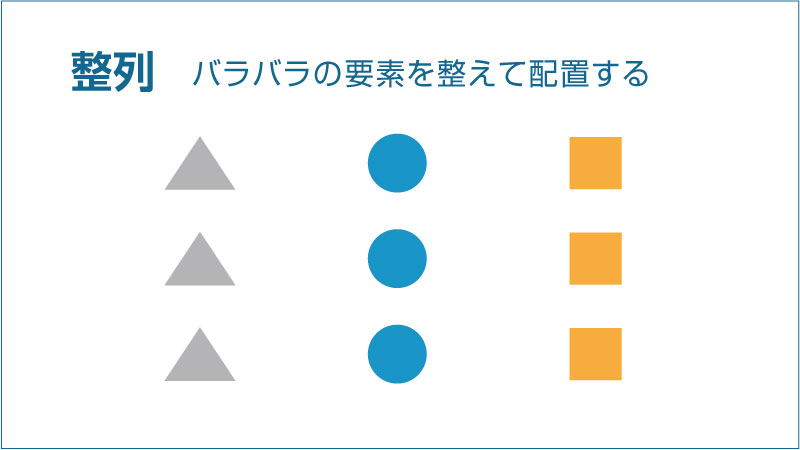
整列
サイト上でバラバラに情報が散らばっているのであれば、整理してきちんと並べていきましょう。
サイト内の横書きテキストを左に揃える。イラストや図形の余白を均等に揃えるなど。整理を行うと、サイトを見る人の視点が集約されて見やすくなります。

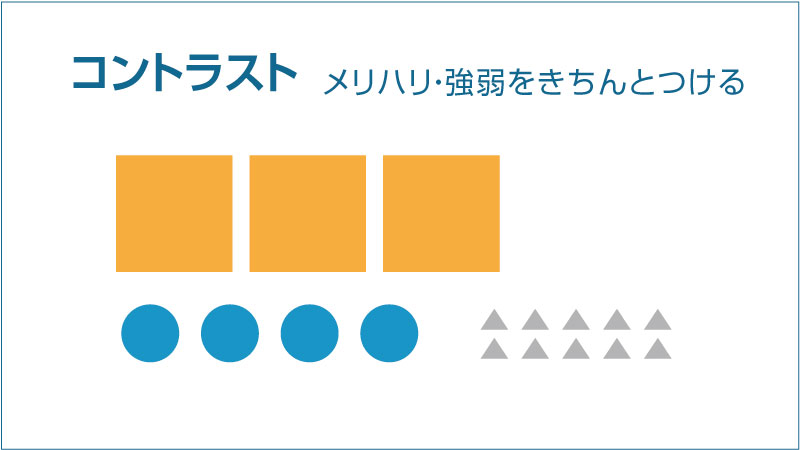
コントラスト
サイトに掲載されている情報に、メリハリをつけて目立たせます。
目立たせるコンテンツ(文字)のサイズを変える・太文字にする・色付けする・アイコンをつける等、印象を強く持たせる手法です。

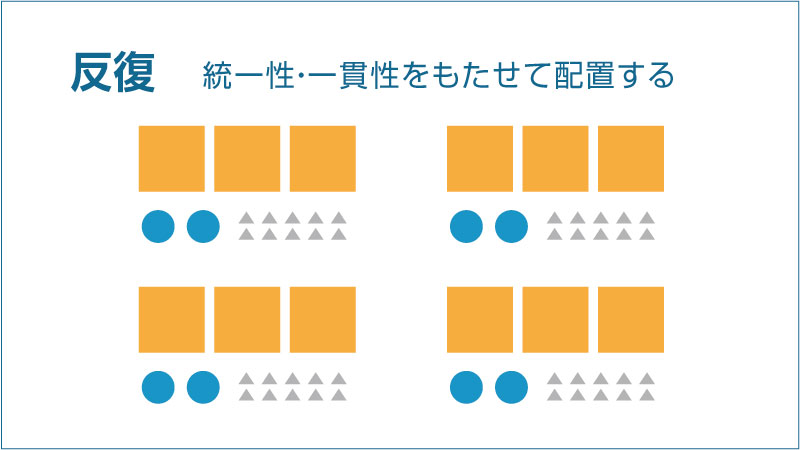
反復
反復は、同じパターンを繰り返し使い統一性・一貫性を持たせる手法です。
サイト上で色やレイアウト、モチーフなどの要素を繰り返し配置することで一貫性を持たせます。反復を使えばサイト全体に統一感が生まれ、見る人に情報を理解してもらいやすくなります。

お客さま全員の要望をサイトに反映させることはできない
サイトを運営していると、お客さまから様々な意見が寄せられます。お客さまからの意見はどれも非常に貴重なものですが、すべての意見をサイトに反映させるわけにはいきません。
個別の意見として、ハッとするものもあるのですが、これらの意見は統計的に見て要望の多いものから優先して対応していくのが良いと思います。
制作チームとクライアントの担当者の間で意見の統一が難しかったのも、個別の意見に従うか否かというものでした。直接やりとりを行った担当者が、お客さまの意見を尊重したいという思いを持つことは理解できます。
しかし肝心なのは、より多くのお客さまの使い勝手を向上させること。可能であれば、ヒートマップ分析を行いそのデータも活用して、デザインやサイト構成に活かしたいものです。
ヒートマップはハードルが高いと感じるのなら、 Google Analyticsの分析から始めてみましょう。Google Analyticsは、ユーザー・集客・行動・コンバージョン(成約/成果)の各データが分析できる無料のツール。Google のアカウントさえあれば、すぐにでも導入できます。
UIの神髄はユーザーに考えさせないこと
- この箇所はクリック(タップ)できるのか?
- このボタンをクリック(タップ)したら何が起こるのか?
- サイトのどこに、どんな情報があるのか?
- 今いるページは、サイトのどの部分にあたるのか?
- 掲載されている「この言葉」はどういった意味なのか?
上記のような事柄を、お客さまが考えたり迷ったりすることなく、きちんと判断できるようにすることです。
クライアントの担当者には、「お客さまのご意見も取り入れつつ、UIデザインを進めましょう。御社内でも様々な意見があると思いますが、恐らくこの方法がデザイン性と収益性を向上させる、相対的な解決方法になるはずです。その上で、もしお客さまからさらに修正に関わるご意見が多数寄せられるのであれば、その意見を反映したサイト改修を行いましょう」と説得。
なかなかご賛同いただけない方もいらっしゃいましたが、最終的に全員にご納得いただけたと思います。
レスポンシブデザインをECで使うときに気を付けたいこと

今回のサイトリニューアルではスマホユーザーを意識し、PCやタブレットの画面サイズを感知して自動的にデザインが変更される、「レシポンシブデザイン」を採用しました。
これまでのWEBサイト構築工程は、PCでデザインをつくった後、それをスマホに変換させていくのが一般的でした。
最近はモバイルファーストの観点から、スマホのデザインをベースにPCのデザインを考えるデザイナーや制作会社も増えてきましたがまだ十分ではありません。
レスポンシブデザインは、現在最もポピュラーなデザインプログラムの一つですが、ECで採用する場合は注意が必要です。
この点についてお話をして、今回のエピソードを終えたいと思います。
1. レスポンシブデザインはPCサイトで階層が深くなりやすい
デスクトップ=PCファーストでデザインを行った場合、PCでつくった階層がそのままスマホ版にも受け継がれてしまいます。
商品点数やサービスが増えてくると、階層が深くなるのはやむを得ないこと。ただPCでは気にならない程度の階層であっても、スマホでは使いづらい思いをすることもあります。
スマホでのUIを向上させるために、トップページで売れ筋やセット商品だけでなく商品一覧を掲載するなど、すぐに商品を選べるように工夫しましょう。
手軽に楽しく買い物ができるのがECの良さといえます。それなのに、なかなか目当ての商品にたどり着かない、もしくは受けたいサービスの申し込みができないようでは離脱数もふえてしいます。

2.PCサイトのテキストが邪魔になる可能性も…
文字を書くことを生業としている私には耳が痛いのですが、文字の多さもスマホでは致命的です。
PCではそこまで多く感じない文字数でも、画面の小さなスマホでは文字で埋め尽くされているように感じるかもしれません。
もちろんSEO的な視点で見ればある程度の文字数は必要ですが、お客さまにストレスを感じさせない工夫も必要です。
具体的には、文字の大きさを16ポイントとすると、1行に入れる文字数は20文字までで考え、行間も少し開け気味にして文章を読みやすくする。また、キャッチコピーや見出しなどフォントが大きくなるのであれば、文章が切れるところで意図的に改行するなど。より読みやすくなるように調整しましょう。
可能であればスマホでは、PCよりも文字を少なくして、アイコンや画像を使って内容を補うデザインにするよう心掛けたいですね。
3.PCとモバイルに同じ情報量を載せることに無理がある
〔2〕の文字コンテンツの問題とも関係するのですが、画面の大きさが違うPCとモバイルに同じ量の情報を掲載すること自体無理があります。
例えばPCでは5つ程度の箇条書きはそこまでボリューミーではないですが、スマホでは3つ程度で抑えておかないと読んでもらうにはきびしくなります。
ほかにも、コンテンツ・地図・グラフの配置にも気を配らなければなりません。
レシポンシブデザインを採用するのであればモバイル側からデザインすること
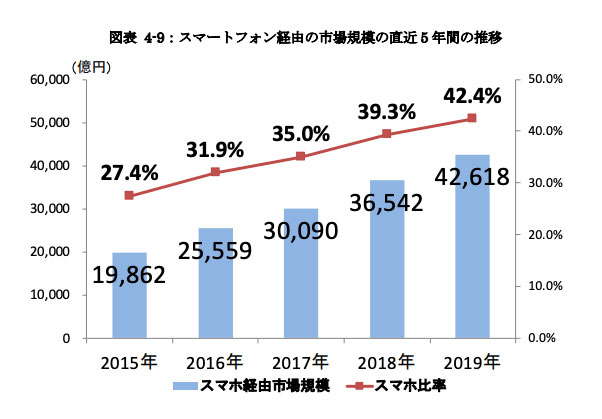
経済産業省が2019年7月22日に発表した「令和元年度内外一体の経済成長戦略構築にかかる国際経済調査事業(電子商取引に関する市場調査)PDF」によりますと、
スマホ経由で品物を購入した方は、2019年で4兆2618億円で前年比12.7%増。スマホを利用した物販ECに占める割合は42.4%で、2018年比でも3.1ポイント拡大しています。
そしてこの流れは、しばらく続くと思われます。
つまり、ECにおけるスマホの重要性は益々高まっているということですね。
個人の解釈ですが、UIやUXは「ユニバーサルデザイン」に行きつくと考えています。
すべての人にやさしく、且つ配慮がなされた「ユニバーサルデザイン」は、ユーザーだけでなく検索エンジンにもクローリングしてもらいやすいサイトといえるでしょう。
私は自身がディレクションするサイトでは、英国内務省が公開しているWEBアクセシビリティ(WEBでの利用しやすさ)「べき/べからず (Dos/Don’ts)」をまとめた啓もうポスターを共有しています。


引用元:英国内務省が:ウェブアクセシビリティを高めるための啓蒙ポスター(日本語翻訳バージョン)
日本語版:https://accessible-usable.net/2019/07/entry_190720.html
原文:https://accessible-usable.net/2018/11/entry_181119.html
この啓蒙は、やさしい色使いや文章での表現・理解を助けるためのグラフの活用の他、検索エンジンにクローリングしてもらいやすくなる、alt(画像説明) やHTML5をつかったサイト構成についても触れられています。
もしご興味があれば、ご参考になさってください。
まとめ

写真やキャッチコピーに力を入れるのは当然ですが、極力奇をてらったデザインにならないように気を配りましょう。奇をてらったデザインのECは、各商品に目が行きにくく、最終的に売れるサイトになりにくいように思います。
構築にあたっては、スマホのユーザーを意識したUIデザインで、ユーザー体験「UX」を向上させるようにしましょう。
ターゲットに焦点を合わせた、「分かりやすいデザイン」であり「簡単に、買いやすいデザイン」がすなわち「売れるデザイン」です。厳選した情報を、シンプルにわかりやすくデザインすることを心掛けてください。
次回のおはなし
モバイルファースト化と自社の在庫・経理システムとの連携が可能となったECサイト。ただ同時にフルスクラッチで構築したこともあり、それなりに出費いただいたのも事実。
それもあってクライアントサイドからは、さらなる売上の向上施策の提案を求められるようになりました。そこで提案したのが、広告出稿。
実はコチラのクライアントは、サイトオープン時から丸2年の間広告を掲載されていません。その理由は、広告に対する理由なき不信感と費用対効果に対する疑い。
しかしいざ広告を導入してみると・・・。
続きはこちらから! ↓
▼『EC運営奮闘記』シリーズはこちらから一覧で読めます♪






















ECサイトにおいてデザインは、お客さまの購入しやすさや購買意欲に関わる大事な要素。ある種テッパンともいえる、抑えるべきポイントがあります。