ECサイトを利用する際にユーザーが必ず通るカートや会員登録の「入力フォーム」。そこでの離脱率は約70%(※1)だと言われており、入力完了するユーザーはたったの30%だけという事実はご存知でしょうか?
特に昨今はスマートフォンからの閲覧の割合が増えており、PCと比較してあの小さい画面でフォーム入力することは一苦労です。
そのため、ユーザーがストレスを感じない「入力フォーム」に最適化することが重要です。そして、フォームを最適化するには「EFO(※2)」が効果的です。
とはいえ「EFOは具体的に何をすればいいのか分からない・・・。」
という方に、今回はfutureshop(主にcommerce creator)で今からでも始められるEFO対策10選について詳しく解説します。
※1 米国Baymard Instituteの調査資料「41 Cart Abandonment Rate Statistics」による
※2 EFO(Entry Form Optimization)とは、エントリーフォーム最適化の略称で、入力フォームを最適化することにより、コンバージョンにつなげる施策のことを言います。
1)スマホサイトのEFO対策10選
1-1)入力項目数は最小限にする
入力のストレスを軽減させるため、項目数は必要最小限に抑えましょう。入力項目が多いとユーザーの入力意欲が減少し、離脱につながります。
commerce creatorの「カートフォーム」の項目数は固定で6項目。購入に必要な情報だけに絞り込むことで、CVR最大化に振り切った内容になっています。

1-2)文字は見やすいサイズに
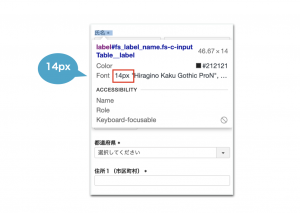
文字は見やすいサイズに設定しましょう。一般的なフォームの文字サイズは「14px」です。「14px」より文字サイズが小さいと、視認性が落ちて入力しづらくなります。特にご年配の方々にとっては、大きな負担となります。
なお、commerce creatorでは標準で「14px」になっており、読みやすい文字サイズに設定されています。

また、顧客層に合わせて文字サイズを大きくすることも検討しましょう。特に高齢のお客様が多い場合は文字サイズを「18px」まで上げると好結果になる事例が出ています。
commerce creatorではCSSの調整で文字サイズを上げることができます
1-3)入力欄のサイズを最適化
入力欄の幅と高さがスマートフォン向けに最適化されていないと、誤タップや入力のしづらさから離脱につながります。そのため、入力欄のサイズも最適化を図ることが重要です。
入力欄のサイズは画面の横幅を最大限に活用し、高さは「50〜60px」を推奨します。
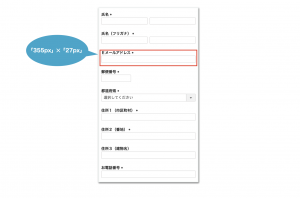
下記の画像はcommerce creatorの入力フォームです。入力欄のサイズを計測すると、幅「355px」高さ「27px」と横幅は問題ないものの、高さが足りておらず、入力欄が少し小さく見えます。(例:メールアドレスの項目)

入力欄が小さい場合は下記サイズを参考に最適化を図りましょう。
■設計推奨サイズ:幅「320〜330px」高さ「50〜60px」
commerce creatorではCSSの調整で入力欄のサイズを変更できます
1-4)リアルタイムエラーの表示
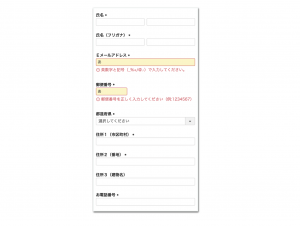
リアルタイムエラーとは、フォームに入力された内容のチェックを行い、指定外の入力内容があるとその場でアラートを表示させる機能のことです。
なお、commerce creatorでは標準でリアルタイムエラー機能が搭載されています。

上記のようにリアルタイムエラーを表示することで、その場で入力ミスが明確になります。
リアルタイムエラーがない場合、「せっかくフォーム入力し終わったのに、送信ボタンを押した後にエラーが出た!」「また項目に戻って、再度入力しなければいけない・・・」といったように、「何度も入力させるフォーム」という悪い印象を持たれてしまいます。
これはお客様にとって大きなストレスとなり、離脱につながります。リアルタイムエラーの表示機能を付けておくことで、ストレスなくお買い物をしていただけるようにしましょう。
1-5)プレースホルダーの活用
プレースホルダーとは、入力欄に薄いグレー色などで入力例を事前に表示する機能です。

このように入力例を事前に表示することで、何を入力するべきなのか明確になるため、入力への迷いがなくなります。
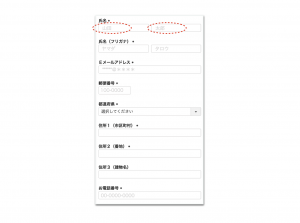
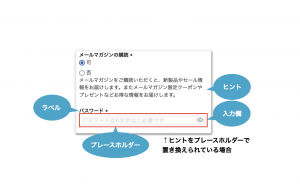
ただし、次の例のように、ラベルやヒントをプレースホルダーで置き換えるのはやめましょう。

フォームが短くなり、スッキリして見えますが、上記のようなフォームはユーザーにとって非常に大きなストレスがかかります。
プレースホルダーは入力を始めると、グレーで見えていた内容が消えてしまいます。上の図の例では、入力を始めると「パスワード6文字以上」という内容が消えてしまい、お客様を困惑させてしまう結果となります。
また、ラベルやヒントの確認を行いたい際は、入力していた内容を削除し、その項目以外の項目をタップすることでプレースホルダーをもう一度表示させなければいけません。
この場合、かなり手間がかかってしまい、入力に対して大きなストレスを感じてしまいます。
入力へのストレスを軽減させるためには、ラベルやヒントの内容をプレースホルダーに設置しないようにしましょう。
プレースホルダーの設置については「虎の巻」に解説がございます
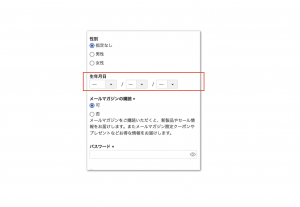
1-6)生年月日の入力フォームはロール形式に
生年月日の入力欄はロール形式(ドロップダウンメニュー)にしましょう。この項目がキーボード入力だと、手間がかかるためです。commerce creatorではロール形式が採用されています。

さらに最適化するためには、「年」の初期設定をしましょう。「年」は顧客の年齢層に合わせおくのがポイントです。
例えば40代のユーザーが多い場合は、該当の年代である「1981年」を設定するということです。
commerce creatorでは、初期設定の画面から年代を設定できます。
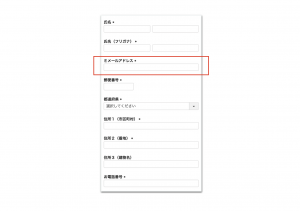
1-7)メールアドレスの入力欄は1つに設定
メールアドレスの入力ミスを防ぐために、入力用とは別に確認用の入力欄があるフォームをよく目にするかと思います。しかし、同じ内容を2度入力することは、ユーザーにとって大きなストレスとなります。
また、スマートフォンでは、メールアドレスをコピー&ペーストで入力したり、入力履歴から選択したりする場合も多いため、実質的に「確認用」としては機能していない場合もあるかと思います。

commerce creatorではメールアドレスの入力欄が1つに設定されています。
1-8)パスワードの入力欄は1つに設定
メールアドレスの入力欄と同様、パスワードの入力欄も1つにしましょう。
フォームに入力した文字はマスクされるので、本入力と確認用とで入力の内容に誤りがあった場合、正しく入力し直すためにストレスと時間がかかってしまいます。
最適化を考えると入力欄は1つ、また、マスクの表示/非表示があるのがベストです。
こちらもcommerce creatorでは既に対策済みです。

1-9)1カラムのレイアウトを採用する
スマホサイトにおけるフォームのレイアウトには大きく2種類あります。項目と入力欄を縦方向に並べる1カラムのレイアウトと、横方向に並べる2カラムのレイアウトです。

スマホサイトにフォームを実装する場合は1カラムのレイアウトを推奨します。
2カラムのレイアウトでは、ラベルと入力欄が横並びになるため、入力欄のサイズを小さくせざるを得ません。入力欄の文字サイズが16px以下の場合、フォーカスインした際に自動的に画面ズームが実行されます。入力ごとに画面がズームされるため、ユーザーにとってストレスが大きいです。(iosの場合)
一方で1カラムのレイアウトでは、2カラムのレイアウトと比べて入力欄のサイズを大きく作りやすく、上記のズーム問題は発生しにくくなります。
また、入力欄の上下に余白を取りやすく、フォーム全体をスッキリ見せることが出来るため、入力しやすくなります。
commerce creatorは、1カラムのレイアウトを採用しています。
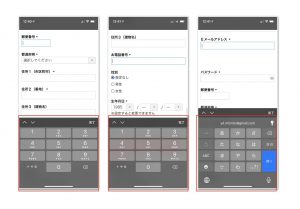
1-10)キーボードの自動切り替えを行う
スマートフォンでの入力時は、フォームの入力項目の内容に合ったキーボードが表示されるようにしましょう。そうすることで、お客様がキーボードを切り替える手間を省くことができます。
例えば電話番号の入力欄をタップした際に、「ひらがなキーボード」が表示されると、お客様は「数字のキーボード」に切り替えなければいけません。
これでは入力の手間がかかり、ストレスがかかってしまいます。
キーボードの自動切り替えは、一般的なECサイトではコーディング(input type)によって設定することが可能です。
なお、commerce creatorではキーボードの自動切り替えに標準対応しています。電話番号や郵便番号は数字キーボードに、メールアドレスはアルファベットキーボードに自動的に切り替わります(※3)。
※3 Androidの場合のみ。iOSではOSの仕様上、ひらがなキーボードが表示されます

2)項目数の多さは仕方ない。ストレス減少方法はある
上記の10点の対策を行うことによりコンバージョンアップが見込めます。ECサイトの入力フォームに改善できる点がないか、自社のECサイトを確認してください。その上で、フォームでの離脱をさらに減らすためのツールを紹介します。
上記10項目の対策のみですと、入力フォームにおける離脱の1番の要因だと言われている「項目数の多さにより、ページが長く見えてしまう」という問題は解決されません。
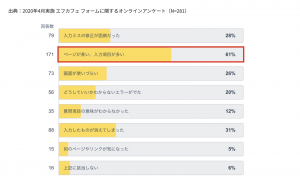
61%ものユーザーが「ページの長さ、項目数の多さ」で離脱するというデータも出ています。(※2020年4月実施 フォーム離脱の要因に関するアンケートにて)

commerce creatorでは、入力項目を絞って少なくしているので、それほど入力の負担は感じないと思いますが、さらに入力項目が多く見えないように、フォームのデザインを変えてCVRをアップすることができるサービスをご紹介します。

次世代のEFOツール「EFOcats」とは
EFOcatsは「一画面一項目」を特徴としており、フォームを長く見せず、入力へのストレスを軽減させることが出来ます。「一画面一項目」の形式にはページが長く見せないことを防止する以外にも、下記のメリットがあります。
- いまやるべきことに集中できる
不要な情報がお客様の目に入らないようになります。その結果、他ページへの遷移や、迷いがなくなります。 - スマホに最適化されストレスフリー
フォントのサイズや入力フィールドがスマホで使いやすいサイズ最適化されます。結果、入力やタップの操作性が向上します。
EFOcatsの特徴は「一画面一項目」だけではありません。
- ワンタグを入れるだけで簡単にサイトへの導入ができる
- 残りの入力項目数が分かる「プログレスバーの表示機能」
- どこで離脱が起きているのかが一目瞭然で把握できる「分析機能」
など、充実した機能が揃っています。
3)EFOcats for futureshopの改善効果
futureshopをご利用中の店舗様がEFOcatsを導入する方法は、futureshopの管理画面に1タグを設置するだけです。EFOcats for futureshopは食品やアパレルなどジャンルを問わず80店舗以上の導入実績があり、既にEFO対策が実施されていて、入力フォームでの離脱を防ぐことができるcommerce creatorのカートフォームでさえ、EFOcatsを導入して頂いた企業様は購入率が123%という明確な改善(futureshopフォームとEFOcatsフォームとで同期間のA/Bテストの結果)が見られました。
まとめ
今、EC業界は大きな変化の過渡期にあります。マーケットが急拡大していく中で、 ECを初めて利用するお客様を含め、ECサイトの利用者が急増しています。
多くのお客様が自社のECサイトに来訪しても、しっかりと購入完了までのサポートができていなければ、お客様は買い物の途中でサイトから離脱し、大きなチャンスロスを招いてしまいます。
購入完了までのステップの中で離脱が多い箇所がカートフォームです。そして、今回の記事で解説した10個の対策や、EFOcatsによって離脱率を改善することが可能です。
特にスマートフォンのお客様がECサイトの来訪者全体の半数以上を占める状況では、スマートフォンに最適化されたEFOcatsは大きな成果が期待できます。









![変化が起こったこの1年、EC利用にはどう影響した?数字でよみ解くEコマース[2021年1月〜3月 futureshopサービスまとめ]](https://www.future-shop.jp/magazine/wp-content/uploads/2021/05/ogp_infographic-2020ec-4-1024x538.png)









